New version! v1.0.0
Angular material table. Complete implementation of google material design based on angular material components.
Live demo http://iamisti.github.io/mdDataTable/
bower install mdDataTableor download the source.- Make sure the
mdDataTablelib is loaded. It's served in three different files:md-data-table-style.css,md-data-table.js,md-data-table-templates.js - Add
mdDataTableas a dependency of your app.
http://www.google.com/design/spec/components/data-tables.html
- selectable-rows
- delete-row-callback
- sortable-columns
- animate-sort-icon
- ripple-effect
- ! title-overflow-handler
- table-card
- paginated-rows
- alternate-headers
- mdt-row
Column attributes (mdt-column)
- align-rule
- column-definition
- ! sortable-rows-default
- sort-by
- table-row-id
- ! inline-menu
- ! editable-field
- html-content
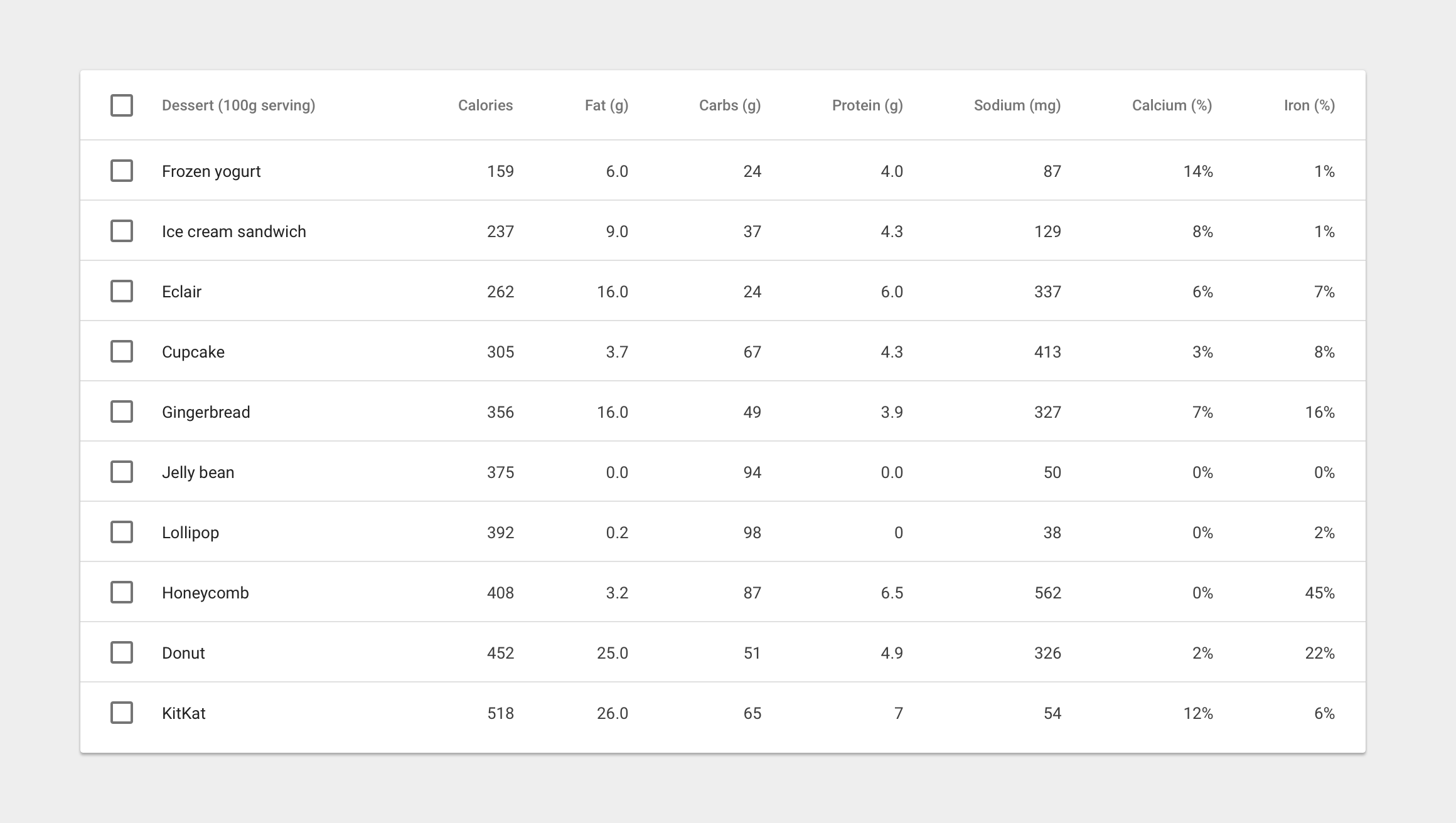
In its simplest form, a data table contains a top row of column names, and rows for data.
Global attributes for the table
| Available | Params | ChildParams | Type | Details |
|---|---|---|---|---|
| ✅ | mdt-row | Object | optional, makes possible to provide row data by passing the information through this attribute. Makes it possible to listen on data changes. | |
| ✅ | data | Array | required, The input data | |
| ✅ | table-row-id-key | String | Integer | |
| ✅ | column-keys | Array | required, property names of the passed data array. Makes it possible to configure which property should go in which column. | |
| ❌ | html-contnent support |
<mdt-table
selectable-rows="true"
table-card="{title: Nutrition, actionIcons: true}"
mdt-row="{
'data': filteredItems,
'table-row-id-key': 'id',
'column-keys': ['name', 'calories', 'fat', 'carbs', 'protein', 'sodium', 'calcium', 'iron']
}">
<mdt-header-row>
<mdt-column>Dessert (100g serving)</mdt-column>
<mdt-column>Type</mdt-column>
<mdt-column>Calories</mdt-column>
<mdt-column sortable-rows-default>Fat (g)</mt-column>
<mdt-column>Carbs (g)</mdt-column>
<mdt-column>Protein (g)</mdt-column>
</mdt-header-row>
<!-- notice we didn't provide mdt-row here -->
</mdt-table>
mdt-columnattributes
| Available | Params | ChildPArams | Type | Details |
|---|---|---|---|---|
| ✅ | align-rule | String | if provided, align the text to the needed direction for the entire column (note, that it aligns the data that belongs to the column) | |
| ✅ | (default) left | left-align content | ||
| ✅ | right | right-align content |
| Available | Params | Type | Details |
|---|---|---|---|
| ❌ | sortable-rows-default | - | When sortable-columns is applied to the table, it marks the column as the default sorting column |
| ✅ | sort-by | Function | if provided, used as the iteratee during sort operations to transform the cell value to a value that can be ranked in order. |
mdt-rowattributes
| Available | Params | Type | Details |
|---|---|---|---|
| ✅ | table-row-id | String | Integer |
mdt-cellattributes
| Available | Params | ChildParams | Type | Details |
|---|---|---|---|---|
| ❌ | inline-menu | Array | if provided, users can select from a predefined list of options. In this scenario, a menu component directly embedded in the table | |
 |
||||
 |
| Available | Params | ChildParams | Type | Details |
|---|---|---|---|---|
| ✅ | html-content | Boolean | When the cell content is not a simple value (html content) |
<mdt-table
selectable-rows="true"
table-card="{title: Nutrition, actionIcons: true}">
<mdt-header-row>
<!-- defining column descriptions, align content to the left -->
<mdt-column
align-rule="left"
column-definition="The total amount of food energy in the given serving size.">
Dessert (100g serving)
</mdt-column>
<!-- in case of inline menu (INLINE-MENU FEATURE DOES NOT EXIST YET) -->
<mdt-column inline-menu="[ {iceCream: 'Ice Cream', pastry: 'Pastry', other: 'Other'} ]">Type</mdt-column>
<!-- inline text editing (EDITABLE-FIELDS FEATURE DOES NOT EXIST YET) -->
<mdt-column editable-field="textInput">
Calories
</mdt-column>
<!-- in case of sortable columns, we can set the defaultly sortable column -->
<mdt-column sortable-rows-default>
Fat (g)
</mt-column>
<mdt-column>Carbs (g)</mdt-column>
<mdt-column>Protein (g)</mdt-column>
</mdt-header-row>
<mdt-row ng-repeat="nutrition in nutritionList">
<mdt-cell>Frozen Joghurt</mdt-cell>
<mdt-cell>159</mdt-cell>
<mdt-cell>6</mdt-cell>
<mdt-cell>24</mdt-cell>
<mdt-cell>4</mdt-cell>
<mdt-cell>87</mdt-cell>
</mdt-row>
</mdt-table>