For Unity 2017.3 and later: SpriteGlow.unitypackage. Check releases for previous versions support.
Please be aware that you don't need to clone the whole repository in order to use the extension in your project. Either download package from the link above or extract Assets/SpriteGlow folder from the repository project – it contains all the required assets; other stuff is just for testing purposes.
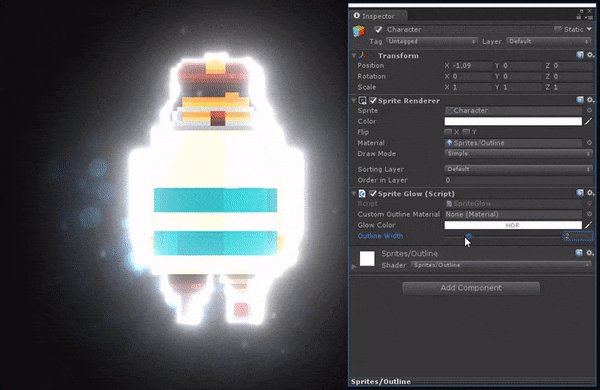
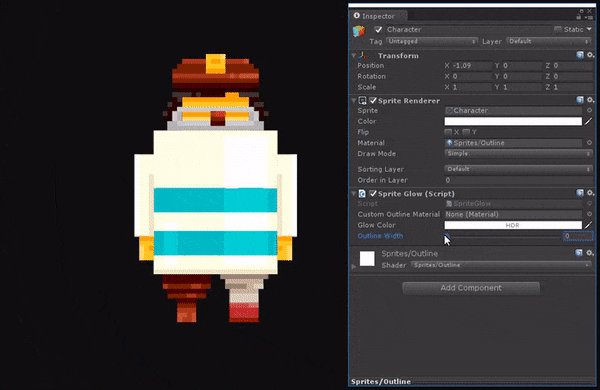
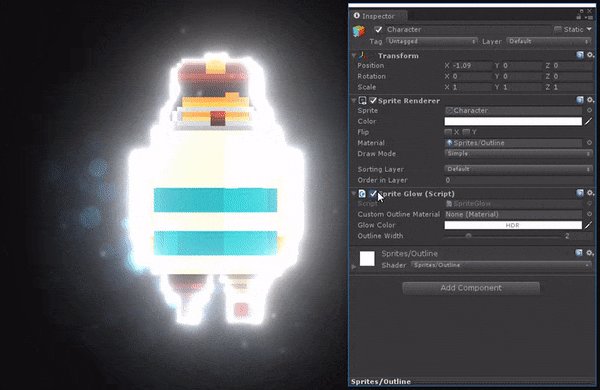
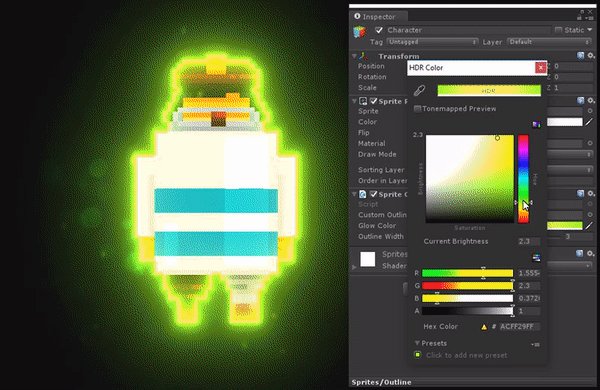
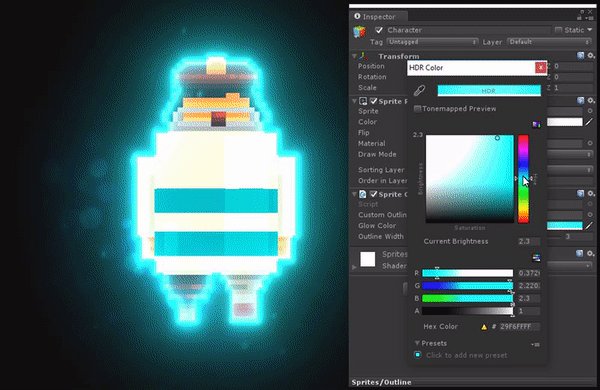
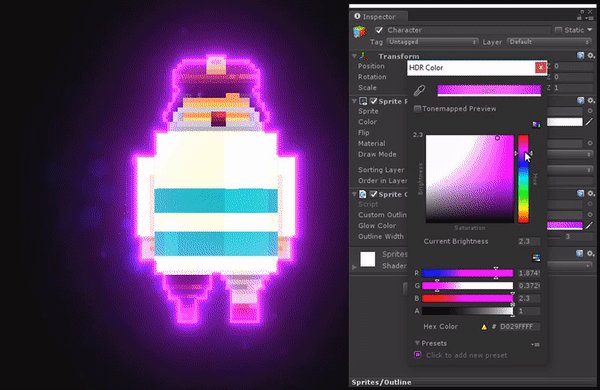
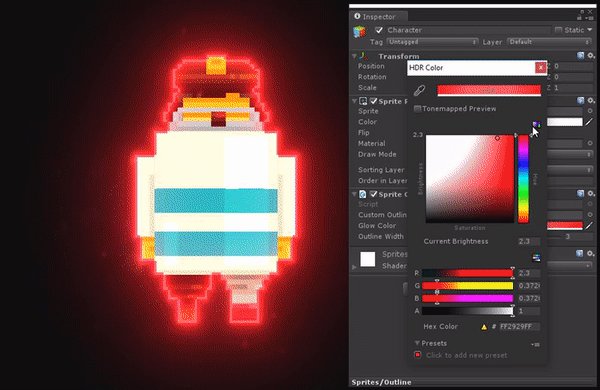
The glow effect is achieved using sprite outline in HDR colors (applied via shader) and bloom post-processing.
For the bloom effect Unity Post Processing Stack is used. You can replace it with similar 3rd-party solutions.
The effect is compatible with the Lightweight Render Pipeline (HDR should be enabled in the pipeline asset settings).
Character sprite by Mikhail Pigichka.
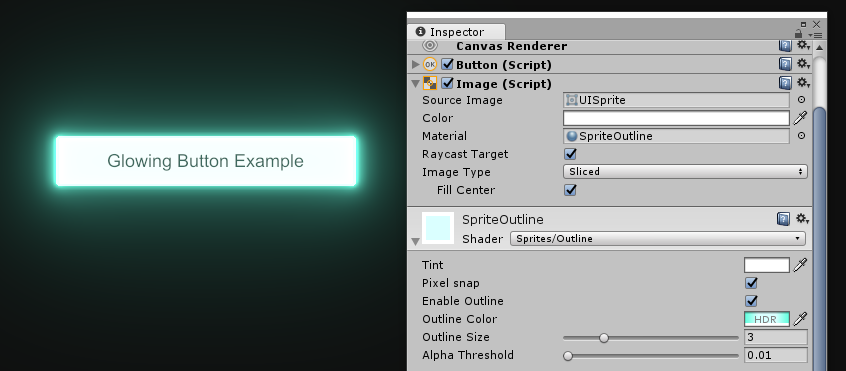
Not directly (after all, this is SpriteGlow), but it's possible if the component is using a shader similar to sprites (e.g UI objects, tilemaps and other "2D" stuff). For this you will have to create a material based on the Sprites/Outline shader and manually apply it to the component. You can then control all the glow parameters using the material editor. In the project you can find scenes with the examples for applying the effect to UI Button and a tilemap.
Make sure:
-
A bloom post-processing effect is enabled (you can use any, eg the one from Unity's PPS)
-
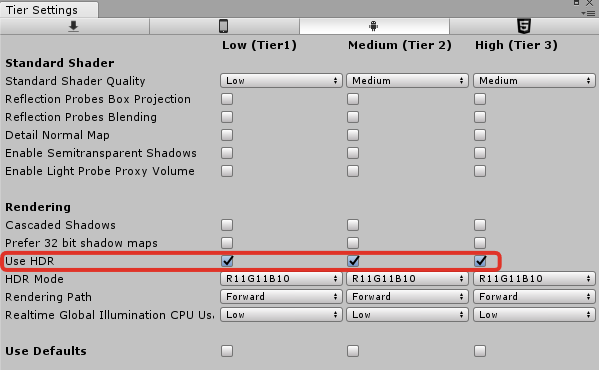
HDR is enabled for target platform and tier (Edit > Project Settings > Graphics):
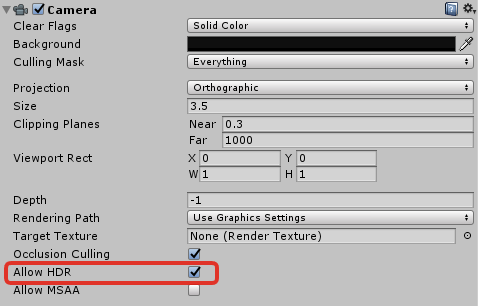
- Camera 'Allow HDR' is enabled:
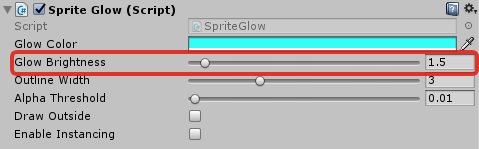
- You've set 'Glow Brightness' high enough:
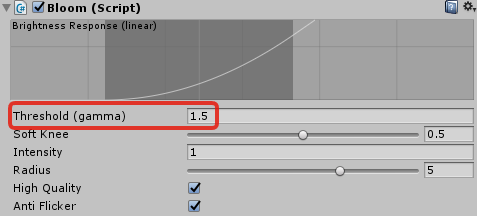
Make sure 'Threshold' value of the bloom image effect is set high enough. It's usually 1 to 1.5, depending on the bloom solution.
Most likely the outline shader is not included to the build (it happens when none of the included assets reference SpriteGlow component directly). You can force-include the shader by assigning it to the "Always Included Shaders" in Edit -> Project Settings -> Graphics.
Please check the active issues.