Choosing the right UI library is hard! There are many things to consider. This project is a simple tool to have an overview of different UI frameworks, and help you pick the right one.
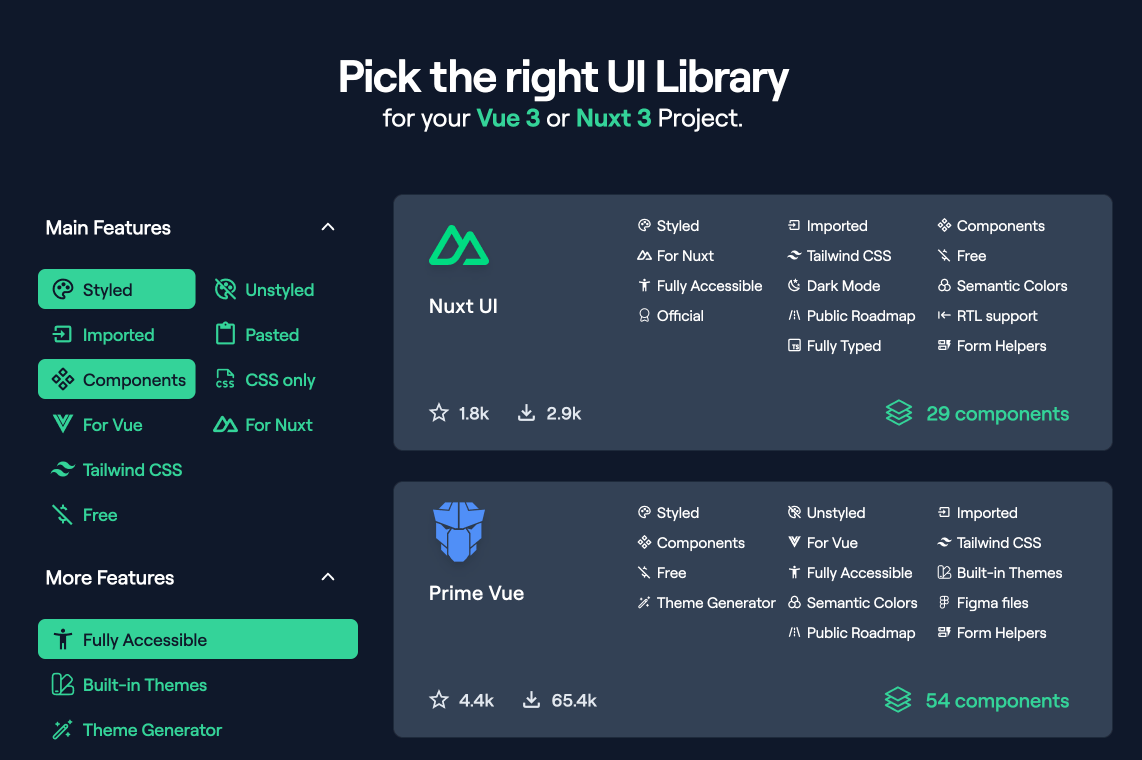
- Hover features to know about them, and click them to filter libraries which implement it
- For any library, you can see the detail of available components.
Contributions are very welcome especially because UI libraries change a lot over time. In particular, here are particularly useful contributions:
- Editing existing content (new components for an existing UI)
- Suggesting a new filter
- Improving the tool itself
There is no database. To suggest a data update, simply change data into data/ folder and make a PR.
The project itself is a Nuxt 3 project using Nuxt UI and Tailwind CSS.
This repository is based on a Dev Container. If you're using VS Code, you can run this project easily on your own machine using the Clone Repository command on your IDE.
Once installed, run npm run dev to start the project.
- It does not support the latest Vue or Nuxt version.
- It seems unmaintained (e.g., iView)
- It looks like more an "in progress" that final work (e.g., Radix-vue)
- It aims to mirror Android / iOS UIs (e.g., Ionic Framework, Framework7).
However, I may have forgotten some relevant libraries, so feel free to open a PR. Note that the purpose of this tool is not to have a comprehensive list, but rather keep a curated list of "serious" projects.
- It's too basic to be relevant (e.g., a Loading Spinner)
- It's a Group component (e.g., a Button Group)
- It's mobile only (e.g., Pull To Refresh)
- It's listed with a different name (libraries don't always use the exact same names for same components)
- It's a "block" (a composition of different UI components like a Hero or a Nav bar) rather than a component
- It's a pure utility which could or should live in a collection of utilities like VueUse.
- It's a broad familiy of dedicated components that make sense to have apart (e.g. Charts).
I'm David, 35, living in Paris, and available for hiring. Visit my website to know more about me, or contact me.
If you want to show your support, you can buy me a coffee, it will be very appreciated.
While every effort has been made to ensure the accuracy of the information provided, the author assumes no responsibility for any errors or omissions.