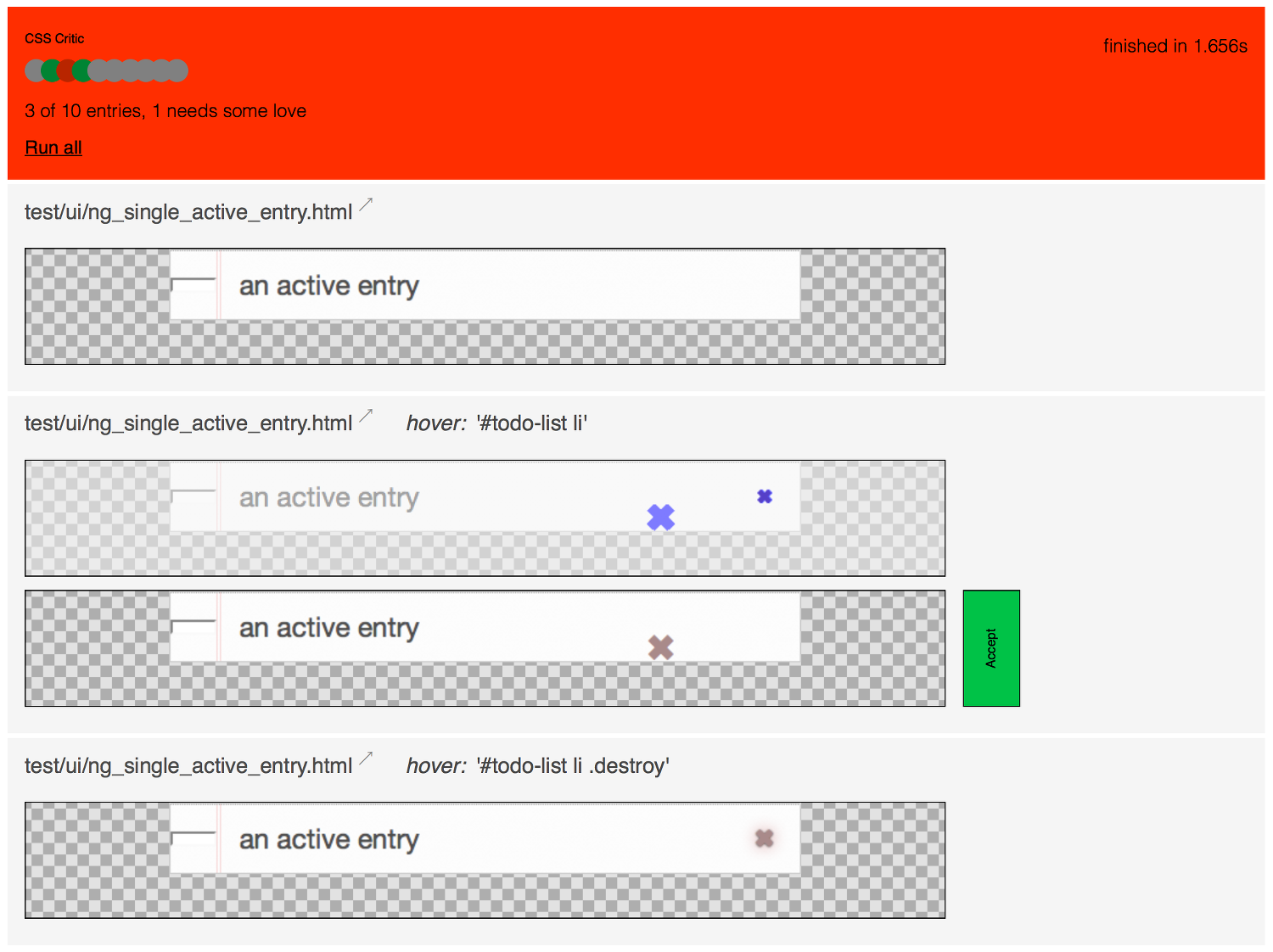
One picture might say more than 1000 words:
For background information watch the screencast or checkout some examples for a hands-on experience with an application that has its UI tested. Fast forward to see it in action testing the TodoMVC application.
Your web stack should be fully testable. CSS Critic closes the gap in front end testing and makes HTML & CSS testable - no more broken UI. For example, make it supervise changes to your project's responsive styleguide so you know things are looking good.
$ npm install csscritic
See node_modules/csscritic/example/RegressionRunner.html for an example on how to take it from there.
CSS Critic checks your current layout constantly against a reference image you have provided in the past. If your layout breaks (or simply changes - CSS Critic can't tell) your tests fail.
Get started:
-
Create a
RegressionRunner.htmlsimilar to the one underexample/and put it with your code that is to be tested. -
Register your page under test via:
csscritic.add({ url: 'SOME_URL', // link to the test case HTML document // Optionally: desc: 'some text', // a description of the test case width: number, // the viewport width in pixel height: number, // the viewport height in pixel hover: 'A.SELECTOR', // element receiving an :hover effect active: 'A.SELECTOR' // element receiving an :active effect });
-
Open the RegressionRunner.html in Firefox for the first time and save the resulting image as future reference.
-
Re-run the RegressionRunner.html and see your test passing. Congratulations.
What do I do if my test fails?
-
Have a look at the diff image and visually inspect what has changed.
-
If the change is an unwanted one fix your CSS,
-
If deliberate accept the change (generating a new reference image).
For tests install Node.js and run
$ ./go
- Currently works in Firefox and Chrome only.
- Same-origin restrictions apply when sourcing files. All files referenced need to be inside the same directory as the
RegressionRunner.htmlor in ones below. - Because of the way the HTML is rendered internally certain limitations apply, see the documentation of the render backend.
For more information see the FAQ and API.
Licensed under MIT. Maintained by @cburgmer. Copyright (c) 2012, 2013 ThoughtWorks, Inc.