Command And Conquer, the queen living in your command line.
yarn add cacUse ./examples/simple.js as example:
const cac = require('cac')
const cli = cac()
// Add a default command
const defaultCommand = cli.command('*', {
desc: 'The default command'
}, (input, flags) => {
if (flags.age) {
console.log(`${input[0]} is ${flags.age} years old`)
}
})
defaultCommand.option('age', {
desc: 'tell me the age'
})
// Add a sub command
cli.command('bob', {
desc: 'Command for bob'
}, () => {
console.log('This is a command dedicated to bob!')
})
// Bootstrap the CLI app
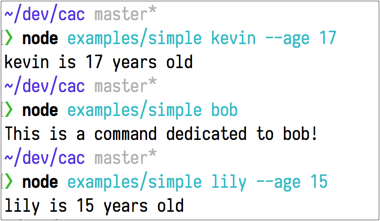
cli.parse()Then run it:
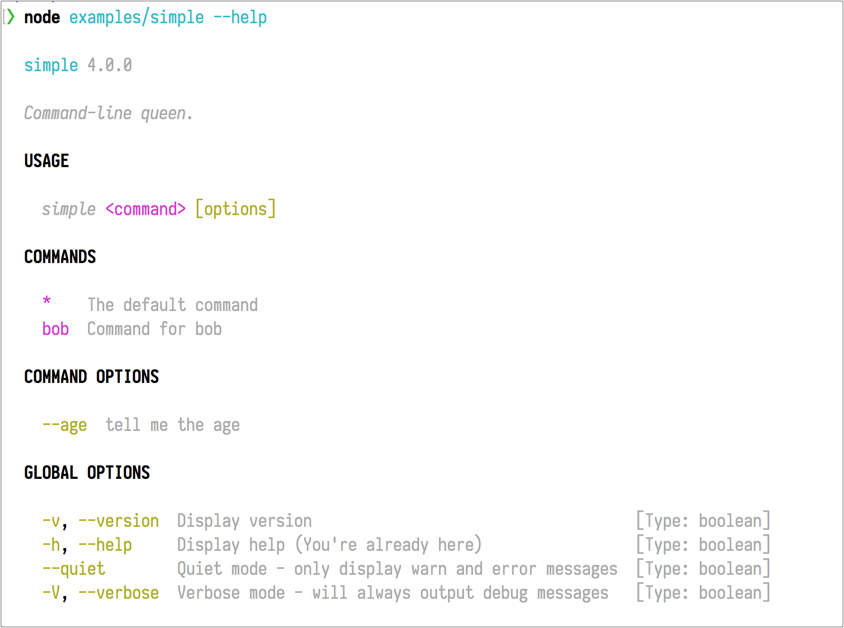
And the Help Documentation is ready out of the box:
In many cases your app is small and doesn't even need a command:
const cli = require('cac')()
// Use default command symbol '*'
cli.command('*', option, runMyApp)
cli.parse()Instead of using a default command, you can skip adding and running command by:
const cli = require('cac')()
// cli.argv is a getter
// bascially it's the return value of cli.parse(null, { run: false })
const { input, flags } = cli.argv
runMyApp(input, flags)Projects that use CAC:
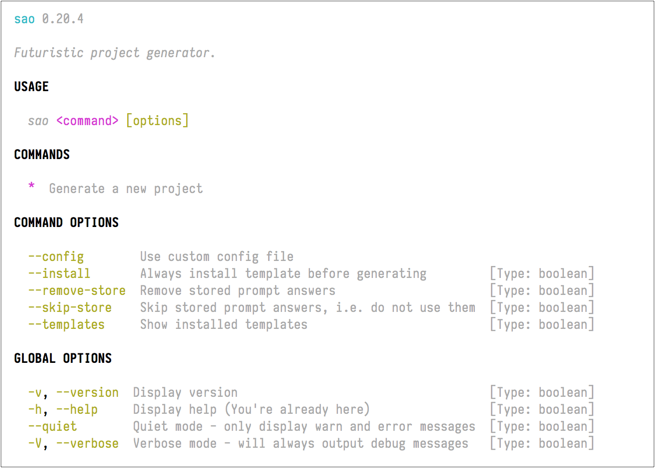
- SAO: ⚔️ Futuristic scaffolding tool.
- Poi: ⚡️ Delightful web development.
- bili: 🥂 Schweizer Armeemesser for bundling JavaScript libraries.
- Feel free to add yours here...
Register an option globally, i.e. for all commands
- name:
stringoption name - option:
objectstring- desc:
stringdescription - alias:
stringArray<string>option name alias - type:
stringoption type, valid values:booleanstring - default:
anyoption default value
- desc:
- name:
string - option:
objectstring(stringis used asdesc)- desc:
stringdescription - alias:
stringArray<string>command name alias
- desc:
- handler:
functioncommand handler- input:
Array<string>cli arguments - flags:
objectcli flags
- input:
const command = cli.command('init', 'init a new project', (input, flags, logger) => {
const folderName = input[0]
console.log(`init project in folder ${folderName}`)
})cli.command returns a command instance.
Same as cli.option but it adds options for specified command.
The third argument of command handler is a logger object which is a winston instance.
It's set to different level in different cases:
- when
--verbose: it's set todebug - when
--quiet: it's set towarn - by default it's
info
- argv:
Array<string>Defaults toprocess.argv.slice(2) - option
- run:
booleanDefaults totrueRun command after parsed argv.
- run:
Display cli helps, must be called after cli.parse()
A getter which simply returns cli.parse(null, { run: false })
Error handler for errors in your command handler:
cli.on('error', (err, logger) => {
logger.error('command failed:', err)
})Commander.js and Caporal.js do not allow unknown options, Commander.js does not support chaining option.
Yargs has a powerful API, but it's so massive that my brain trembles. Meow is simple and elegant but I have to manully construct the help message, which will be annoying. And I want it to support sub-command too.
So why creating a new thing instead of pull request?
I would ask me myself why there's preact instead of PR to react, and why yarn instead of PR to npm? It's obvious.
CAC is kind of like a combination of the simplicity of Meow and the powerful features of the rest. And our help log is inspired by Caporal.js, I guess it might be the most elegant one out there?
CAC, not Cac or cac, Pronounced /kɑk/.
And this project is dedicated to our lovely C.C. sama. Maybe CAC stands for C&C as well :P
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
cac © egoist, Released under the MIT License.
Authored and maintained by egoist with help from contributors (list).
egoist.moe · GitHub @egoist · Twitter @_egoistlily