Releases: prisma/prisma
6.11.1
Today, we are issuing a 6.11.1 patch release.
Bug fixes
-
In Prisma ORM version 6.11.0, we shipped a bug fix for Prisma that allows using Prisma Postgres with direct TCP connections with Prisma Driver Adapters. This fix required refactoring the Prisma Client initialization logic, and while several test cases were added, an edge case was missing, causing #27569.
Namely, using@prisma/clientwith@prisma/extension-accelerateon aprisma+postgres://...connection string, while generating the Prisma Client definitions viaprisma generate, resulted in aPrismaClientInitializationError.This is now fixed, so we highly recommend upgrading to version 6.11.1.
Reminder: when using Prisma Accelerate, we highly encourage you to generate your Prisma Client definitions via
prisma generate --no-engine. -
We've fixed an issue that would occur when using arrays as aggregation fields with the query compiler. These queries would fail with a confusing data mapping error. They should now work as expected.
6.11.0
Today, we are excited to share the 6.11.0 stable release 🎉
🌟 Star this repo for notifications about new releases, bug fixes & features — or follow us on X!
Highlights
Prisma ORM without Rust engines for MySQL/MariaDB, Neon & CockroachDB (Preview)
We are in the process of removing the Rust engines from Prisma ORM. This week, we're adding Preview support for the Rust-free Prisma ORM version for MySQL via a new @prisma/adapter-mariadb driver adapter, as well as for Neon and CockroachDB via the already existing @prisma/adapter-neon and @prisma/adapter-pg adapters.
Note: The
mariadbdriver is compatible with all MySQL databases. It's the recommended option to use MySQL with Prisma ORM when using driver adapters.
To use it, enable the queryCompiler and driverAdapters feature flags on your generator block, install the driver adapter for your database and start querying!
generator client {
provider = "prisma-client-js" // or `prisma-client`
output = "../generated/prisma"
previewFeatures = ["queryCompiler", "driverAdapters"]
}📚Learn more in the docs.
Stop and remove local Prisma Postgres instances via CLI
You can start a local Prisma Postgres instance using the prisma dev --name mydb command or via the Prisma VS Code extension UI.
If you start a local instance via the Prisma CLI, you can simply kill the process to stop the instance. However, when you start instances via the VS Code extension UI, you could also only stop them via the UI—not via the CLI.
This changes in this release: You can now also stop local Prisma Postgres instances and remove them from your file system via the Prisma CLI:
prisma dev stop <globs>: Stops one or more local Prisma Postgres instancesprisma dev rm <globs>: Removes one or more local Prisma Postgres instances from your file system
📚Learn more in the docs.
Ready-to-run examples for new prisma-client generator
Our new prisma-client generator is more flexible, provides more control about the generated code, works with various JS runtimes and comes with ESM support out-of-the-box.
To make it easier for you to try it out, we created a few ready-to-run example projects so you can see the new generator in action:
nextjs-starter-webpacknextjs-starter-turbopackneextjs-starter-webpack-monoreponextjs-starter-webpack-with-middleware
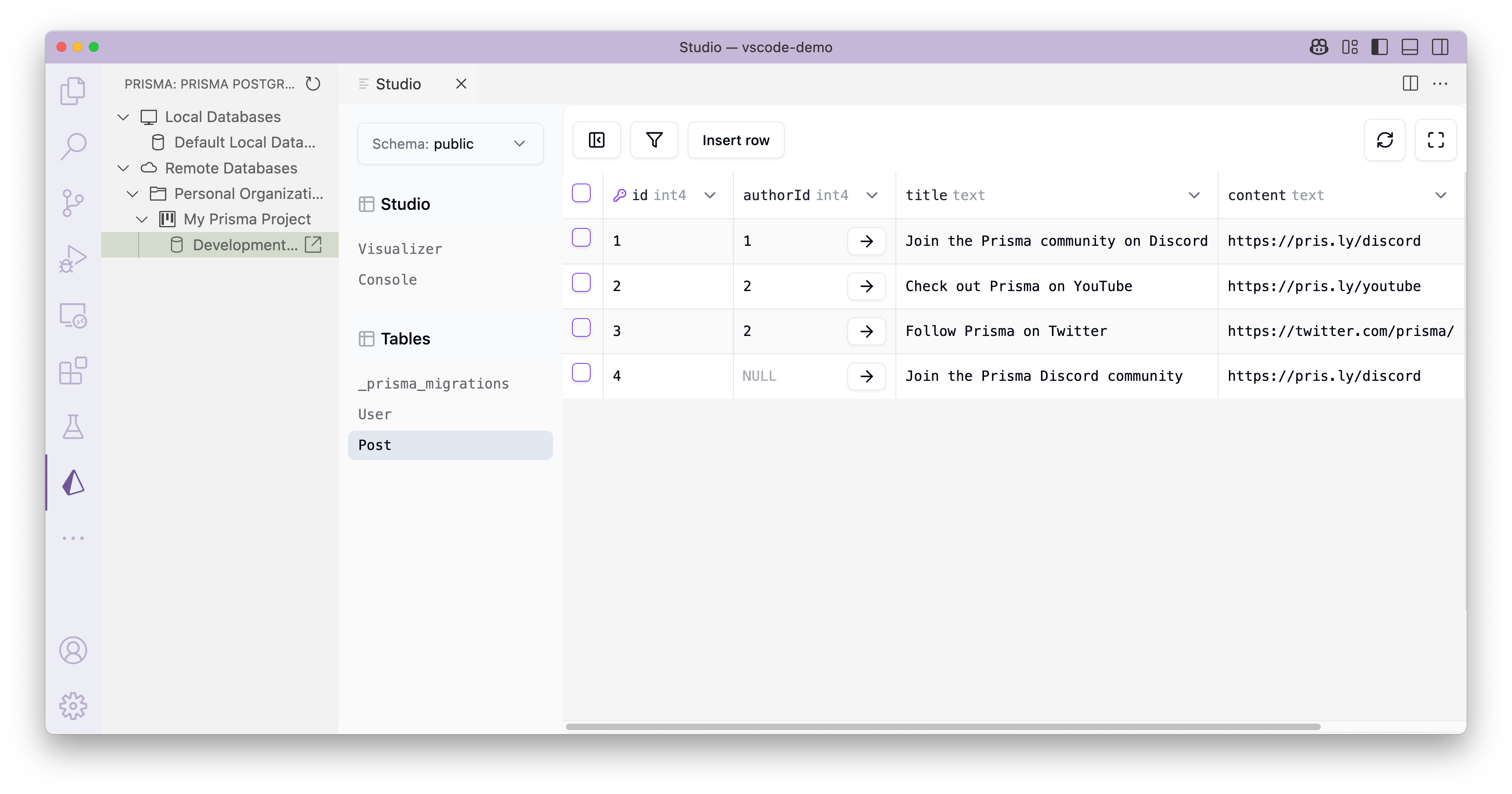
Bug fixes in VS Code embedded Prisma Studio
Have you already seen the new look of Prisma Studio when it's embedded directly in VS Code via the Prisma VS Code extension? In this release, we fixed a few bugs that you all have reported:
- Fixed an issue with writing and deleting from tables with UUIDs
- Fixed an issue with saving data in fullscreen mode
- Fixed an issue with updating the schema when the refresh button is clicked
Let us know in case you hit any snags with Prisma ORM by opening a new issue.
Other news
Embed Prisma Studio in your own tools and projects
If you're using Prisma Postgres (yourself or by offering it to your own users), you can now embed Prisma Studio to offer an amazing data editing experience to your users via the @prisma/studio-core npm package.
Try out the demo that shows how to integrate Prisma Studio in your own apps!
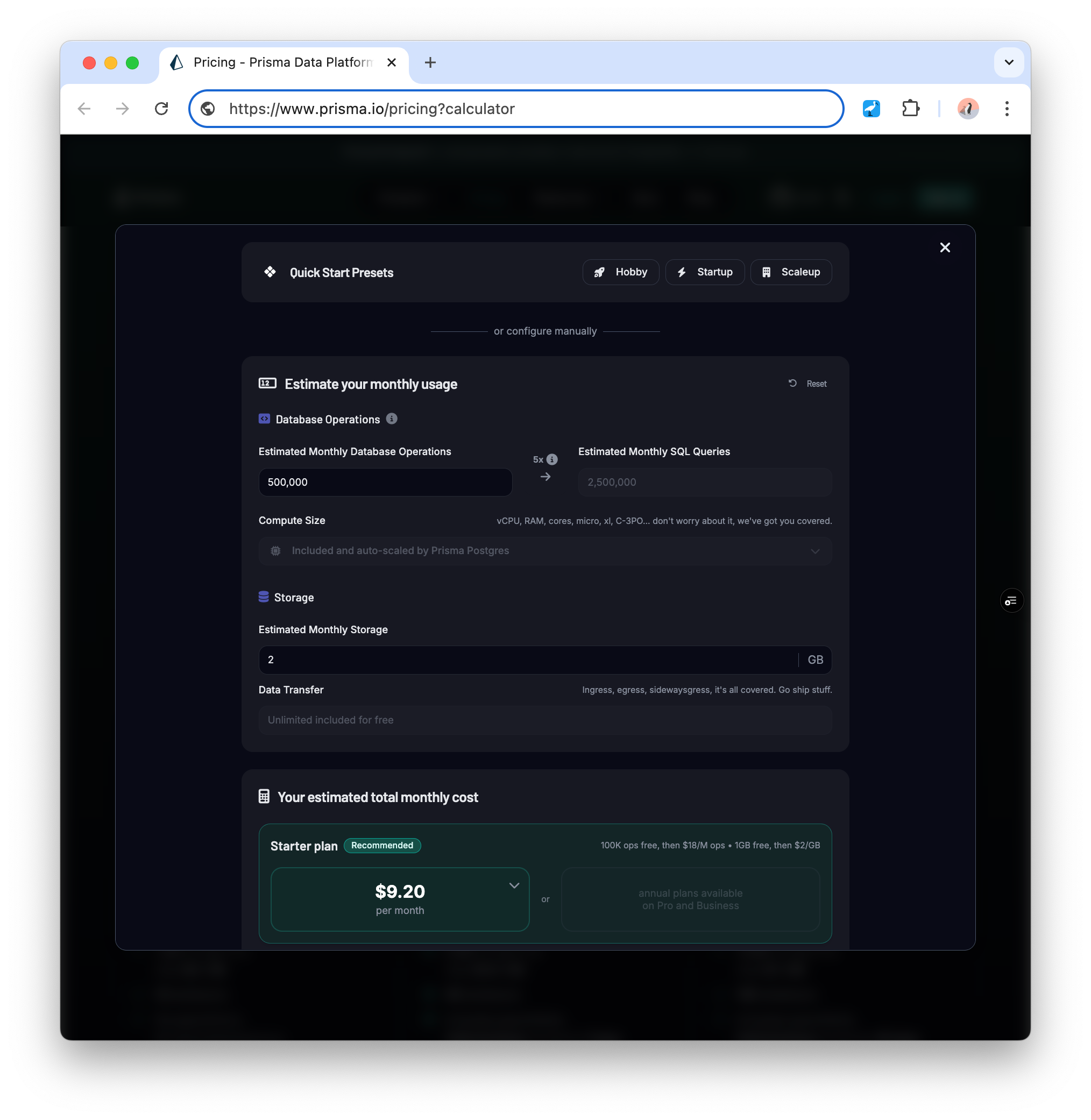
Predict your Prisma Postgres bill with our new Pricing Calculator
Prisma Postgres comes with a pricing model that seems too simple to be true: You're charged based on storage and operations—not CPU, compute hours or any other resource-based metrics.
While it's simple, it may feel unfamiliar because it's so different from existing pricing models. To understand how much you'd pay for Prisma Postgres running your app, you can now use our Pricing Calculator. Put in the predicted storage and number of operations to see how much you're going to be charged on each plan.
Prisma Postgres now available for all Postgres templates in Vercel Marketplace
On vercel.com/templates, you can find lots of one-click-deploy application templates! We recently worked with the Vercel team to get Prisma Postgres working with all templates requiring a PostgreSQL database, for example:
- Next.js SaaS Starter with Drizzle ORM
- Postgres SvelteKit Starter with Postgres.js
- Next.js + PostgreSQL Auth Starter with Drizzle ORM
- … and a lot more
Connecting to Prisma Postgres with any tool is now faster
We recently enabled the option to connect to Prisma Postgres with any tool via direct TCP connections. In this release, we have reduced the connection latency so your first request is now faster.
New region for Prisma Postgres: Frankfurt (eu-central-1)
We keep expanding Prisma Postgres availability across the globe! After having added San Francisco just a few weeks ago, we're now adding Frankfurt based on another poll we ran on X. Here are all the regions where you can spin up Prisma Postgres instances today:
eu-central-1: Frankfurt (new!)eu-west-3: Parisus-west-1: San Franciscous-east-1: North Virginiaap-northeast-1: Tokyoap-southeast-1: Singapore
Keep an eye on our X account to take part in the poll and vote for the next availability zone of Prisma Postgres!
6.10.1
Today, we are issuing a 6.10.1 patch release.
Bug fixes
In Prisma ORM version 6.10.0, we shipped a bug fix for Prisma Migrate that ensured we always gracefully closed PostgreSQL connections by sending the Terminate message and not just abruptly closing the TCP connection. This fix was incomplete because it didn't work on Windows, which is now fixed. We highly recommend upgrading to version 6.10.1 if you are using Windows.
We also recommend upgrading to this version if you are currently using local Prisma Postgres via the prisma dev command with an ORM version older than 6.10.x.
Performance improvements
The queryCompiler preview feature recently introduced a performance regression related to in-memory joins in TypeScript-based query execution (users who use the queryCompiler and the relationJoins preview features together were not affected, unless using relationLoadStrategy: "query"). This has now been fixed, leading to significant performance improvements: in our Query Compiler benchmarks, we are seeing up to 500x performance improvement compared to the previous implementation in the TypeScript-based query executor, or up to 10–20x performance improvement compared to the Rust-based Query Engine.
Other news
Please see the release notes for Prisma ORM 6.10.0 for other recent news and announcements.
6.10.0
Today, we are excited to share the 6.10.0 stable release 🎉
🌟 Help us spread the word about Prisma by starring the repo ☝️ or posting on X about the release.
Highlights
No Rust engines for MS SQL Server & PlanetScale (Preview)
We are in the process of removing the Rust engines from Prisma ORM. If you want to try this, you can configure your generator like this:
generator client {
provider = "prisma-client-js" // or `prisma-client`
output = "../generated/prisma"
previewFeatures = ["queryCompiler", "driverAdapters"]
}In this release, we are excited to move the queryCompiler (which enables using Prisma ORM without Rust engines) into Preview for MS SQL Server and PlanetScale (via the new @prisma/adapter-mssql and existing @prisma/adapter-planetscale driver adapters).
📚Learn more in the docs.
Manage local Prisma Postgres instances in VS Code
We recently released a database management UI as part of the Prisma VS Code extension to enable visual database management workflows for Prisma Postgres. In this release, we added new functionality to it: You can now manage multiple local Prisma Postgres instances via the same UI. To try it, find the Prisma logo in VS Code’s sidebar and start managing your local Prisma Postgres instances (no Docker required).
📚 Learn more in the docs.
Performance improvements for prisma migrate dev
We improved the prisma migrate dev command by optimizing the interactions with the shadow database. Our measurements show a 2x improvement in speed for some databases!
"Push to Cloud": Easily deploy a local Prisma Postgres instance in VS Code
Local Prisma Postgres instances are perfect for development, but how do you go from local to remote once you’re ready to deploy?
The database management UI in VS Code now has a Push to Cloud button that makes it easy to deploy your local Prisma Postgres so that you can connect to it from your deployed applications.
📚 Learn more in the docs.
Support for shard keys on PlanetScale (Preview)
Sharding is a popular technique to scale up when database load grows. As of this release, Prisma ORM supports sharding on PlanetScale natively via the new @shardKey and @@shardKey attributes in the Prisma schema which you can apply to the fields in your models that should serve as shard keys in your database setup:
// Single-column shard key
model User {
id String @default(uuid())
region String @shardKey
}
// Multi-column shard key
model User {
id String @default(uuid())
country String
customerId String
@@shardKey([country, customerId])
}Note that this requires you to set the shardKeys Preview feature flag on your generator definition:
generator client {
provider = "prisma-client-js" // or `prisma-client`
output = "../generated/prisma"
previewFeatures = ["shardKeys"]
}📚 Learn more in the docs.
Other changes
- We deprecated the
pg-workerpackage. It's not needed any more, you can simply usepgwhen using Prisma ORM in Cloudflare Workers. - Entrypoint for new
prisma-clientgenerator changed. Learn how this affects imports in the docs.
More news
Local Prisma Postgres now works with any ORM & tool (Early Access)
We recently released direct connections for remote Prisma Postgres so that you can now use it with your favorite ORM or database tool. As of this release, this is also possible for your local Prisma Postgres instances. To try it, run the prisma dev command and use the direct connection string starting with postgres:// in order to connect from any tool.
📚 Learn more in the docs.
Let your favorite AI tool manage Prisma Postgres via remote MCP
We just released a new remote MCP server that helps you manage Prisma Postgres instances! It enables your AI tools to help with these workflows:
- Managing databases and connection strings
- Creating and re-instantiating backups
- Querying databases via plain SQL
- Introspecting database schemas
You can start it using the npx -y mcp-remote https://mcp.prisma.io/mcp command.
📚 Learn more in the docs.
6.9.0
Today, we are excited to share the 6.9.0 stable release 🎉
🌟 Help us spread the word about Prisma by starring the repo ☝️ or posting on X about the release.
Highlights
Prisma ORM without Rust engines for PostgreSQL & SQLite (Preview)
If you've been excited about our work of removing the Rust engines from Prisma ORM but hesitated trying it out because it was in an Early Access (EA) phase, now is a great time for you to get your hands on the Rust-free Prisma ORM version.
This major architectural change has moved from EA into Preview in this release, meaning there are no more know major issues. If you want to try it out, add the queryCompiler and driverAdapters preview feature flags to your generator, install the driver adapter for your database, and get going:
generator client {
provider = "prisma-client-js"
previewFeatures = ["queryCompiler", "driverAdapters"]
output = "../generated/prisma"
}Now run prisma generate to re-generate Prisma Client. If you didn't use a driver adapter before, you'll need to install, e.g. the one for PostgreSQL:
npm install @prisma/adapter-pg
Once installed, you can instantiate PrismaClient as follows:
import { PrismaClient } from './generated/prisma'
import { PrismaPg } from '@prisma/adapter-pg'
const adapter = new PrismaPg({ connectionString: env.DATABASE_URL })
const prisma = new PrismaClient({ adapter })No more hassle with query engines, binary targets and an even smoother experience in serverless and edge environments!
📚 Learn more in the docs.
Major improvements for local Prisma Postgres (Preview)
In the last release, we enabled you to spin up a Prisma Postgres instance locally via the new prisma dev command. Local Prisma Postgres uses PGlite under the hood and gives you an identical experience as you get with a remote Prisma Postgres instance.
This release brings major improvements to this feature:
- Persists your databases across
prisma devinvocations. - Enables you to have multiple local Prisma Postgres instances running at the same time.
- Running
prisma initnow uses local Prisma Postgres by default.
Try it out and let us know what you think!
📚 Learn more in the docs.
More news
Connect to Prisma Postgres with any ORM (Preview)
Since its GA release, you could only interact with Prisma Postgres using Prisma ORM via a custom connection string.
This has changed now: When setting up a new Prisma Postgres instance, you receive a regular PostgreSQL direct TCP connection string (starting with postgres://...) that lets you connect to it using your favorite tool or database library, including Drizzle, Kysely, TypeORM, and others.
If you want to access Prisma Postgres from a serverless environment, you can also use our new serverless driver (Early Access).
📚 Learn more in the docs.
Automated backup & restore
Prisma Postgres' backup and restore mechanism has seen a major upgrade recently: You can now easily restore any previous backup via the UI in the Prisma Console. Find the new Backups tab when viewing your database and select any backup from the list to restore its state to a previous point in time.
📚 Learn more in the docs.
Prisma's VS Code extension now has a UI to manage Prisma Postgres
If you're using Prisma ORM, chances are that you're using our VS Code extension too. In its latest release, we've added a major new capability to it: A UI for managing databases.
With this new UI, you can:
- Authenticate with the Prisma Console
- Create and delete remote Prisma Postgres instances
- View local Prisma Postgres instances
- View and edit data via an embedded Prisma Studio
- Visualize your database schema
To use the new features, make sure to have the latest version of the Prisma VS Code extension installed and look out for the new Prisma logo in VS Code's Activity Bar.
📚 Learn more in the docs.
New region for Prisma Postgres: San Francisco (us-west-1)
We keep expanding Prisma Postgres availability across the globe! After having added Singapore just a few weeks ago, we're now adding San Francisco based on another poll we ran on X. Here are all the regions where you can spin up Prisma Postgres instances today:
us-west-1: San Francisco (new!)us-east-1: North Virginiaeu-west-3: Parisap-northeast-1: Tokyoap-southeast-1: Singapore
Keep an eye on our X account to take part in the poll and vote for the next availability zone of Prisma Postgres!
6.8.2
6.8.1
6.8.0
Today, we are excited to share the 6.8.0 stable release 🎉
🌟 Help us spread the word about Prisma by starring the repo ☝️ or posting on X about the release.
Highlights
Local development with Prisma Postgres via prisma dev (Early Access)
In this release, we're releasing a way to develop against Prisma Postgres locally — no Docker required!
To get started, run the new prisma dev command:
npx prisma dev # starts a local Prisma Postgres serverThis command spins up a local Prisma Postgres instance and prints the connection URL that you'll need to set as the url of your datasource block to point to a local Prisma Postgres instance. It looks similar to this:
datasource db {
provider = "postgresql"
url = "prisma+postgres://localhost:51213/?api_key=ey..."
}You can then run migrations and execute queries against this local Prisma Postgres instance as with any remote one. Note that you need to keep the prisma dev process running in order to interact with the local Prisma Postgres instance.
📚 Learn more in the docs.
Native Deno support in prisma-client generator (Preview)
In this release, we're removing the deno Preview feature from the prisma-client-js generator. If you want to use Prisma ORM with Deno, you can now do so with the new prisma-client generator:
generator client {
provider = "prisma-client"
output = "../src/generated/prisma"
runtime = "deno"
}📚 Learn more in the docs.
VS Code Agent Mode: AI support with your database workflows
Have you tried agent mode in VS Code already?
"The agent acts as an autonomous pair programmer that performs multi-step coding tasks at your command, such as analyzing your codebase, proposing file edits, and running terminal commands."
As of this release, your agent is capable of supporting you with your database workflows more than ever! If you're using VS Code and have the Prisma VS Code extension installed, your agent now is able to help you with your database workflows, such as:
- checking the status of your migrations (e.g. telling you if migrations haven't been applied)
- creating and running schema migrations for you
- authenticating you with the Prisma Console
- provisioning new Prisma Postgres instances so you can start coding right away
All you need to do is make sure you're using the latest version of Prisma's VS Code extension and your agent is ready to go 🚀
📚 Learn more in the docs.
Other news
You voted, we acted: New Singapore region for Prisma Postgres
We recently ran a poll where we asked you which region you'd like to see next for Prisma Postgres. The majority vote went to Asia Pacific (Singapore), so as of today, you're able to spin up new Prisma Postgres instances in the ap-southeast-1 region.
We're not stopping here — keep an eye out on X for another poll asking for your favorite regions that we should add!
6.7.0
Today, we are excited to share the 6.7.0 stable release 🎉
🌟 Help us spread the word about Prisma by starring the repo ☝️ or posting on X about the release.
Highlights
Prisma ORM without Rust engines (Early Access)
If you're a regular visitor of our company blog, you may already know that we're currently working on moving the core of Prisma from Rust to TypeScript. We have written extensively about why we're moving away from Rust and already shared the first measurements of performance boosts we saw from the re-write.
This re-write is not just a move from one programming language to another. It fundamentally improves the architecture of Prisma ORM and replaces the Query Engine (which is written in Rust and deployed as a standalone binary) with a much leaner and more efficient approach that we call Query Compiler.
In this release, we're excited to give you Early Access to the new Query Compiler for PostgreSQL and SQLite database 🥳 Support for more database will follow very soon!
To use the new "Rust-free" version of Prisma ORM, add the queryCompiler (new) and driverAdapters feature flags to your client generator:
generator client { provider = "prisma-client-js" previewFeatures = ["queryCompiler", "driverAdapters"] output = "../generated/prisma" }
Now run prisma generate to re-generate Prisma Client. If you didn't use a driver adapter before, you'll need to install one. For example, the one for PostgreSQL:
npm install @prisma/adapter-pg
Once installed, you can instantiate PrismaClient as follows:
import { PrismaPg } from '@prisma/adapter-pg'
import { PrismaClient } from './generated/prisma'
const adapter = new PrismaPg({ connectionString: process.env.DATABASE_URL })
const prisma = new PrismaClient({ adapter })This version of PrismaClient doesn't have a Query Engine binary and you can use it in the exact same way as before.
📚 Learn more in the docs.
Support for better-sqlite3 JavaScript driver (Preview)
Driver adapters are Prisma ORM's way of letting you use JS-native drivers (like pg) to interact with your database. In this release, we're introducing a new driver adapter for using the better-sqlite3 package, so you can now interact with SQLite database in a JS-native way.
To use it, first enable the driverAdapters Preview feature flag in on your client generator, then install these libraries:
npm install @prisma/adapter-better-sqlite3
Now you can instantiate Prisma Client as follows:
import { PrismaBetterSQLite3 } from '@prisma/adapter-better-sqlite3';
import { PrismaClient } from './generated/prisma';
const adapter = new PrismaBetterSQLite3({
url: "file:./prisma/dev.db"
});
const prisma = new PrismaClient({ adapter });📚 Learn more in the docs.
Multi-file Prisma schemas are now production-ready
The prismaSchemaFolder Preview feature is moving into General Availability 🎉 With that change, Prisma ORM now by default supports splitting your Prisma schema file and e.g. lets you organize your schema as follows:
prisma/schema.prisma → defines data source and generator
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
generator client {
provider = "prisma-client-js"
}prisma/models/posts.prisma → defines Post model
model Post {
id Int @id @default(autoincrement())
title String
content String?
published Boolean @default(false)
author User? @relation(fields: [authorId], references: [id])
authorId Int?
}prisma/models/users.prisma → defines User model
model User {
id Int @id @default(autoincrement())
email String @unique
name String?
posts Post[]
}prismaSchemaFolder Preview feature in the last 6.6.0 release. If you've been using this feature to split your Prisma schema, make sure to read the release notes and update your project accordingly.
📚 Learn more in the docs.
Splitting generated output with new prisma-client generator (Preview)
With the prisma-client-js generator, the generated Prisma Client library is put into a single index.d.ts file. This sometimes led to issues with large schemas where the size of the generated output could slow down code editors and breaking auto-complete.
As of this release, our new prisma-client generator (that was released in 6.6.0) now splits the generated Prisma Client library into multiple files and thus avoids the problems of a single, large output file.
Also: As a bonus, we now ensure that generated files do not raise any ESLint and TypeScript errors!
Before
generated/
└── prisma
├── client.ts
├── index.ts # -> this is split into multiple files in 6.7.0
└── libquery_engine-darwin.dylib.node
After
generated/
└── prisma
├── client.ts
├── commonInputTypes.ts
├── enums.ts
├── index.ts
├── internal
│ ├── class.ts
│ └── prismaNamespace.ts
├── libquery_engine-darwin.dylib.node
├── models
│ ├── Post.ts
│ └── User.ts
└── models.ts
📚 Learn more in the docs.
Company news
Our team has been busy shipping more than just the ORM! Check out these articles to learn what else we've been up to recently:
6.6.0
Today, we are excited to share the 6.6.0 stable release 🎉 This version comes packed with exciting features, we can't wait to see what you're going to build with it! Read our announcement blog post for more details: Prisma ORM 6.6.0: ESM Support, D1 Migrations & MCP Server
🌟 Help us spread the word about Prisma by starring the repo ☝️ or posting on X about the release. 🌟
Highlights
ESM support with more flexible prisma-client generator (Early Access)
We are excited to introduce a new prisma-client generator that's more flexible, comes with ESM support and removes any magic behaviours that may cause friction with the current prisma-client-js generator.
Note: The
prisma-clientgenerator is currently in Early Access and will likely have some breaking changes in the next releases.
Here are the main differences:
- Requires an
outputpath; no “magic” generation intonode_modulesany more - Supports ESM and CommonJS via the
moduleFormatfield - Outputs plain TypeScript that's bundled just like the rest of your application code
Here's how you can use the new prisma-client generator in your Prisma schema:
// prisma/schema.prisma
generator client {
provider = "prisma-client" // no `-js` at the end
output = "../src/generated/prisma" // `output` is required
moduleFormat = "esm" // or `"cjs"` for CommonJS
}In your application, you can then import the PrismaClient constructor (and anything else) from the generated folder:
// src/index.ts
import { PrismaClient } from './generated/prisma/client'output path to .gitignore so that the query engine that's part of the generated Prisma Client is kept out of version control:
# .gitignore
./src/generated/prisma📚 Learn more in the docs.
Cloudflare D1 & Turso/LibSQL migrations (Early Access)
Cloudflare D1 and Turso are popular database providers that are both based on SQLite. While you can query them using the respective driver adapter for D1 or Turso, previous versions of Prisma ORM weren't able to make schema changes against these databases.
With today's release, we're sharing the first Early Access version of native D1 migration support for the following commands:
prisma db push: Updates the schema of the remote database based on your Prisma schemaprisma db pull: Introspects the schema of the remote database and updates your local Prisma schemaprisma migrate diff: Outputs the difference between the schema of the remote database and your local Prisma schema
Note: Support for
prisma migrate devandprisma migrate deploywill come very soon!
To use these commands, you need to connect the Prisma CLI to your D1 or Turso instance by using the driver adapter in your prisma.config.ts file. Here is an example for D1:
import path from 'node:path'
import type { PrismaConfig } from 'prisma'
import { PrismaD1HTTP } from '@prisma/adapter-d1'
// import your .env file
import 'dotenv/config'
type Env = {
CLOUDFLARE_D1_TOKEN: string
CLOUDFLARE_ACCOUNT_ID: string
CLOUDFLARE_DATABASE_ID: string
}
export default {
earlyAccess: true,
schema: path.join('prisma', 'schema.prisma'),
migrate: {
async adapter(env) {
return new PrismaD1HTTP({
CLOUDFLARE_D1_TOKEN: env.CLOUDFLARE_D1_TOKEN,
CLOUDFLARE_ACCOUNT_ID: env.CLOUDFLARE_ACCOUNT_ID,
CLOUDFLARE_DATABASE_ID: env.CLOUDFLARE_DATABASE_ID,
})
},
},
} satisfies PrismaConfig<Env>With that setup, you can now execute schema changes against your D1 instance by running:
npx prisma db push
📚 Learn more in the docs:
MCP server to manage Prisma Postgres via LLMs (Preview)
Prisma Postgres is the first serverless database without cold starts. Designed for optimal efficiency and high performance, it's the perfect database to be used alongside AI tools like Cursor, Windsurf, Lovable or co.dev. In this ORM release, we're adding a command to start a Prisma MCP server that you can integrate in your AI development environment. Thanks to that MCP server, you can now:
- tell your AI agent to create new DB instances
- design your data model
- chat through a database migration
… and much more.
To get started, add this snippet to the MCP configuration of your favorite AI tool and get started:
{
"mcpServers": {
"Prisma": {
"command": "npx",
"args": ["-y", "prisma", "mcp"]
}
}
}📚 Learn more in the docs.
New --prompt option on prisma init
You can now pass a --prompt option to the prisma init command to have it scaffold a Prisma schema for you and deploy it to a fresh Prisma Postgres instance:
npx prisma init --prompt "Simple habit tracker application"
For everyone, following social media trends, we also created an alias called --vibe for you 😉
npx prisma init --vibe "Cat meme generator"
Improved API for using driver adapters
In this release, we are introducing a nice DX improvement for driver adapters. Driver adapters let you access your database using JS-native drivers with Prisma ORM.
Before 6.6.0
Earlier versions of Prisma ORM required you to first instantiate the driver itself, and then use that instance to create the Prisma driver adapter. Here is an example using the @libsql/client driver for LibSQL:
import { createClient } from '@libsql/client'
import { PrismaLibSQL } from '@prisma/adapter-libsql'
import { PrismaClient } from '@prisma/client'
// Old way of using driver adapters (before 6.6.0)
const driver = createClient({
url: env.LIBSQL_DATABASE_URL,
authToken: env.LIBSQL_DATABASE_TOKEN,
})
const adapter = new PrismaLibSQL(driver)
const prisma = new PrismaClient({ adapter })6.6.0 and later
As of this release, you instantiate the driver adapter directly with the options of your preferred JS-native driver.:
import { PrismaLibSQL } from '@prisma/adapter-libsql'
import { PrismaClient } from '../prisma/prisma-client'
const adapter = new PrismaLibSQL({
url: env.LIBSQL_DATABASE_URL,
authToken: env.LIBSQL_DATABASE_TOKEN,
})
const prisma = new PrismaClient({ adapter })Other changes
prismaSchemaFolder breaking changes
If you are using the prismaSchemaFolder Preview feature to split your Prisma schema into multiple files, you may encounter some breaking changes in this version.
Explicit declaration of schema folder location
You now must always provide the path to the schema folder explicitly. You can do this in either of three ways:
- pass the the
--schemaoption to your Prisma CLI command (e.g.prisma migrate dev --schema ./prisma/schema) - set the
prisma.schemafield inpackage.json:// package.json { "prisma": { "schema": "./schema" } }
- set the
schemaproperty inprisma.config.ts:import path from 'node:path' import type { PrismaConfig } from 'prisma' export default { earlyAccess: true, schema: path.join('prisma', 'schema'), } satisfies PrismaConfig<Env>
migrations folder must live next to .prisma file with datasource block
Your migrations directory must live next to the .prisma file that defines your datasource blog. If you relied on the implicit schema folder location of ./prisma/schema make sure to move your migrations folder from ./prisma/migrations to ./prisma/schema/migrations.
Assuming schema.prisma defines the datasource in this example, here's how how need to place the migrations folder:
# `migrations` and `schema.prisma` are on the same level
.
├── migrations
├── models
│ ├── posts.prisma
│ └── users.prisma
└── schema.prismaSee this PR for more details.
No more Bun issues if Node.js is not installed
Bun users reported an issue that prisma generate would hang if Node.js installed on their machine. This is now fixed and Bun users can generate Prisma Client without issues.
Company news
Enterprise support
Prisma offers an enterprise support plan for Prisma ORM. Get direct help from our team and a joint slack channel! With Prisma ORM 7 on the horizon, this is a great time to upgrade your support today.
We are hiring: Developer Support Engineer
If you care about making developers successful, join us as a Developer Support Engineer.