11. Hustle
This guide explains how to use Hustle Pro’s online marketing and business development features to grow your company with a variety of opt-in and social sharing tools.
Hustle requires PHP 7.4.33 or greater. See WPMU DEV Minimum Requirements for details.
Use the index on the left to quickly locate usage guidance on specific features.
If you haven’t installed Hustle Pro yet, then you should visit the Hustle page, where you can explore the plugin’s many features, and where WPMU Dev members can install Hustle Pro directly to any connected site.
Upon activation or when certain features are configured, this plugin may add cookies to the user’s browser, store personal information in your database, or integrate with 3rd-party applications. You may need to disclose this information to your site visitors. For details, see Our Plugins in our privacy policy documentation.
If you want a quick breakdown of how you can use Hustle’s powerful tools, read our blog on how to Get The Most Out Of Using Hustle.
11.1 Dashboard
Copy chapter anchor to clipboardThe Hustle Dashboard provides access to every module and contains the stats monitor as well as overview panels for each module. The first time you access the Dashboard, there will be no data showing in any of the panels as there are no active modules created yet.
Stats Overview
The Stats Overview provides a quick view of key data from your ongoing marketing and business development efforts. It’s a time saver for busy admins who need to quickly check a site’s status and move on, if all is well. If there is a problem with a module, the stats monitor is one of the first places symptoms are likely to appear.
For example, if you know there should be 17 modules active, seeing the number 16 there would be a red flag. An unusually large drop in the average conversion rate could indicate that some modules are not functioning. If a site normally converts 10 users a week, and the date of the last conversion was five days ago, something is definitely not right.
By default, the stats overview displays the following information. The 3 metrics appearing on the right can be changed though to better suit your business; see Top Metrics in the Settings chapter below for more on that.
- Active modules – This is the number of modules currently engaging users. A site may have many modules, but only those currently in use will be displayed. Inactive modules are displayed in the overview panels below the Stats overview.
- Last Conversion – The date of the last conversion.
- Average Conversion Rate – The average conversion rate—the percentage of site visitors who complete a transaction (make a purchase, subscribe to a newsletter, etc.)— is the fundamental indicator of a site’s performance, particularly for ecommerce sites.
- Total Conversions – The total number of conversions for the site.
- Most Conversions – The name of the module that produced the most conversions. It’s very valuable to know which modules are most effective with your audience.
Module stats overview
Once you have at least one module created, that module type’s area on the Dashboard screen will populate with handy links so you can manage your modules right from that screen.
- The dot in the Status column will be blue if the module is active, and light grey if inactive.
- The graph icon next to that links to the conversion tracking statistics screen for that specific module.
- Clicking the gear icon pops open a menu with handy action links to manage that specific module.
11.1.1 Module Dashboards
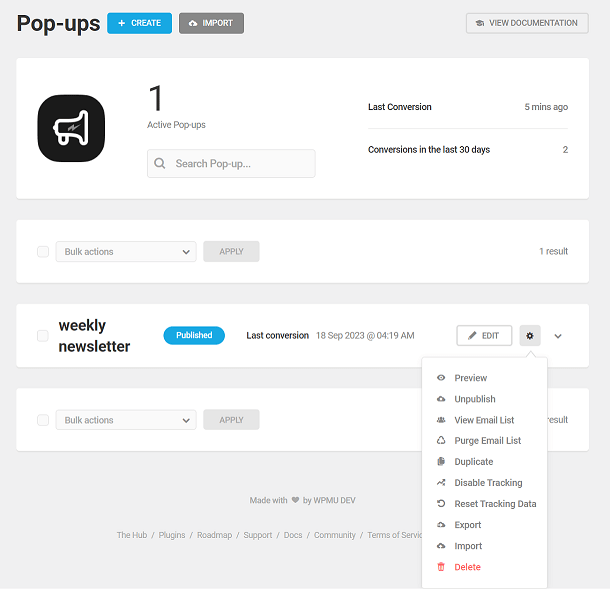
Link to chapter 1Each module type – Popups, Slide-ins, Embeds & Social Sharing – also has its own dashboard screen with an overview of all modules with info and options similar to the main plugin Dashboard screen.
- Search – Use the search box to quickly locate any module in the list.
- Last conversion – Indicates the date & time of the last conversion for the module.
- Published / Draft – Published modules are clearly indicated.
- Edit – Click to open the editor for the specific module to edit its fields, etc.
- Gear Icon – Additional admin options appear in this submenu to Preview the module (for both Desktop and Mobile views), Publish/Unpublish, View or Purge Email List (for Opt-In modules only), Duplicate, Enable/Disable tracking, Reset tracking data, Export/Import or Delete.
- Bulk Actions – All the same options as under the Gear icon for individual modules (except the Preview option) so you can apply them to multiple selected modules at once.
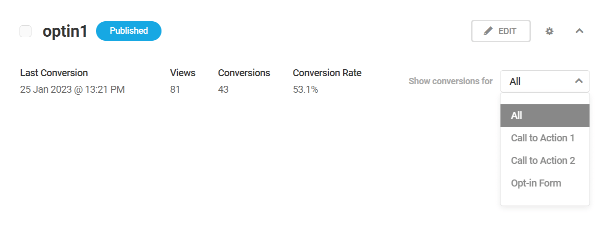
Click the heading of any module to view the Conversion data if tracking is enabled for that module. You can view data for just the Call to Action buttons you may have added, the Opt-in Form itself, or All data.
Note that the Preview feature will open in your wp-admin, but using a frontend page of your site, so you can see exactly how your module will look in your active theme in both desktop and mobile views. Here’s an example of what that looks like when previewing a Popup module:
11.2 Creating Modules (Popups, Slide-Ins & Embeds)
Copy chapter anchor to clipboardNew pop-up, slide-in and embed modules are created the same way and share many customization options. This section covers the shared features for the Popups, Slide-Ins & Embeds modules.
Creating attention-grabbing popups is made incredibly easy with the features offered by Hustle. For a quick guide to making effective popups, read our blog on how to Make the Perfect Popup with Hustle.
To create a popup, slidein or embed, either click the Create button in the corresponding section of the Dashboard panel, or select the desired module in the Admin Menu and click the Create button.
You can also create a new module, or duplicate the one you’re currently editing, from within the editor for any module.
To duplicate the module you’re currently viewing in the editor, click the gear icon and select the Duplicate option. (Note that the “View Email List” option appears here only if your module is an Opt-in, and the “Copy Shortcode” option only appears if it’s an Embed module.)
To Create a new module of the same type from within the editor, click the [+] icon.
Choose Content Type
In the modal window that pops open, select whether your content should contain an email opt-in form, or be informational content instead.
- Email Opt-in – This option creates a module which includes email collection functionality and integrations with 3rd-party apps. Select this option if you want to collect and save user email addresses to a local list and/or one or more 3rd-party apps.
- Informational – No email collection functionality or integrations with 3rd-party apps. Select this option if you want to create a promotional module with no email collection needed.
An Informational module has the same set of options as an Email Opt-In module, which has a few additional ones pertaining to email collection & 3rd-party apps.
Looking to expand your current email subscribers? Check out our blog on How to Get the Most Email Subscribers Using Hustle to dive into all the little tips and tricks.
11.2.1 Choosing a Template
Link to chapter 2Our template options make it incredibly easy to publish high-quality marketing content on your site.
Once you have chosen your content type and given your module a name, click Choose Template. Depending on whether you have selected an Email Opt-in or an Informational module, there will be different templates available to you. Currently, the following templates are available to choose from:
- New Year
- Christmas
- Happy Holidays
- Minimalist
- Spring Sale
- Stay – Exit Intent
- Foodie
- Tech
- Black Friday
- Newsletter Signup
- Spin the Wheel
- Give Away
- Pandemic
- Chinese New Year
- Valentine’s Day
- Summer Holiday 1
- Summer Holiday 2
- Halloween
Hover your mouse over any of the available templates and click the Preview button to see how it would look on your homepage. You can also choose the Start from scratch option to create a completely unique design for your module.
11.2.2 Content
Link to chapter 2The Content section is where you add the various elements you want to appear in your module, and the text you apply to those elements.
Title
Optionally enter the title and subtitle that you want to appear in your module here.
Images
Optionally add a featured image and/or background image to be displayed in your module. Use the image uploader to add images. Research indicates modules containing featured images have a much higher conversion rate than those without.
Main Content
This is where you’ll enter the body of the message you wish to display to users in your module.
Call to Action
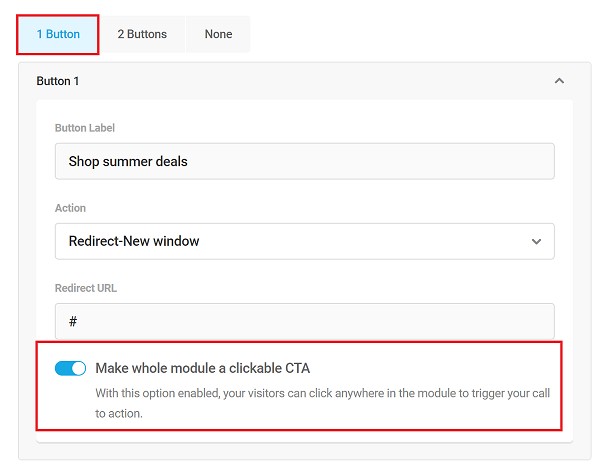
Choose whether you want to include one or two call-to-action buttons, or none at all. For each CTA button, you can customize the button label and select from the following options:
- Redirect – New window
- Redirect – Same window
- Close Popup/Slide-In (does not appear for Embeds)
If you select a redirect option, you can specify either a full URL, or the CSS ID of an element on the same or different page. For example, you could redirect in a new window to the cookies declaration section of your privacy policy page: https://example.com/privacy-policy/#cookies
And, If you choose to include only one CTA button, you can also make the entire module a clickable CTA.
Helper Text
Optionally enter some helper text that will appear beneath the CTA buttons.
Never See This Again Link
When enabled, this option adds a link at the bottom of your module that, when clicked, adds a cookie inc_optin_never_see_again-popup-x (x is the ID of the pop-up) to the user’s browser. As long as that cookie exists in that browser, the module will not be shown to that user when using that same browser.
With all content options enabled, your opt-in module could look like this example:
11.2.3 Emails
Link to chapter 2Email opt-in modules include a basic form to collect user information. Use the email options to customize the form’s fields and submission behavior and to configure a confirmation email if one is desired.
If you need more form fields in your module than those available in Hustle, you can create an Informational module instead of an opt-in, and embed a Forminator form in it.
Opt-in Form Fields
You can customize the email opt-in form by adding, removing and editing the form’s fields. By default, First Name, Last Name & Your Email fields are already included, but you can delete or edit them if needed. Click Insert Field to add a field(s) to the form.
Select the fields you want to add to the form. Multiple fields can be selected and inserted at the same time. The available fields include:
- Name
- Phone
- Address
- Website
- Text
- Number
- Datepicker
- Timepicker
- reCaptcha
- GDPR Approval
- Hidden Field
Click Insert Fields to insert the fields.
To edit a field’s options, click on the field itself or click the edit icon (gear) to open a drop-down menu and then click the Edit Field option.
The Edit Field modal organizes customization options under three tabs: Labels, Settings and Styling.
Labels tab
- Label – This is what appears as the field label.
- Name – This is the field name used internally for form submission. If you edit this, be sure it contains no spaces to ensure successful form submission.
- Placeholder (optional) – Enter optional placeholder text that appears in the field until the user starts entering their own text.
Settings tab
Depending on the module, the Settings tab will offer one or both of the following options:
- Optional/Required – When adding a new field, or editing an existing one, you can specify whether or not the field is Required in the Settings tab. When you select Required, an additional field will open so you can enter an error message that the user will see if they leave the field blank or incomplete. Each required field will have an asterisk ( * ) in the form to alert your user that the field must be answered.
- Validate Field – With validation enabled, Hustle will check email addresses, time data, website URLs and dates to verify that the submitted data is in a valid format. Enabling this will let you enter a custom message users will see if the data is invalid.
Styling tab
- Additional CSS Classes – You can set the Additional CSS Classes in the Styling tab in the field settings.
Here you can add a class to the field so you can add custom CSS (to add multiple classes, use a space to separate). This will help you, for example, separate one field from the others by adding some padding to it or to color a text of a certain field.
Capturing URL Query Parameters
If you need to capture query parameters from the URL of the page where your module loads, you can do that using a Hidden field.
When editing your Hidden field, select Query Parameter as the Default Value and enter the name of the query parameter you want to capture as the Query parameter.
For example, if you want to capture the value of a parameter called test_one from the following page URL, you’d enter that in the Query parameter field:
https://example.com/?test_one=this_is_the_value
Submission Behavior
Use the Submission Behavior options to determine what happens when an opt-in module is successfully submitted. You can choose to display a success message to the user, or redirect them to a different URL after submission.
Success Message
Create a custom Message that users will see when the form is successfully submitted.
Optionally set the amount of time that should pass before the message should Auto close.
If you want a file to be automatically downloaded to the user’s device when they submit your opt-in, toggle on Enable auto downloadable file after submission and select the file.
Redirect
Enter the Redirect URL for the page you want users to be redirected to following a successful submission. The URL can include email opt-in form data, which can be helpful if you need to redirect users to different pages depending on a selected option in your opt-in form. To add a form field’s data to the Redirect URL, click the [+] icon and select the desired form field.
Then select the Redirection Option that best suits your needs:
- Redirect on the same tab
- Redirect on new tab and show thank you message on page
- Redirect on new tab and hide module on page
Automated Email
Enable this feature to automatically send an email to users following a successful submission.
Email Time
- Instant – Sends the email as soon as the form is submitted.
- Delay – You can specify a delay of any number of seconds, minutes, hours or days before the email is sent.
- Schedule – You can set a specific date and time to send the email or, if you’re Date and Time pickers in your opt-in form, you can use those fields to trigger the email based on user input. You can also optionally delay the email here as well.
Recipient, Subject & Body
Click the [+] icon in the Recipient field to select the email field from your form and automatically add the email address entered by the user. If needed, you can add as many other email recipients as you like as a comma separated list.
Click the [+] icon in the Subject field, or the Hustle icon in the Email Body to use values from your opt-in form and personalize the emails.
Note that if you include the Unsubscribe Link in the email body (it looks like this: {hustle_unsubscribe_link}), you’ll want to be sure to include the required unsubscribe shortcode on a page on your site. Then, when users click on the unsubscribe link in an email, they will be redirected to your unsubscribe page.
11.2.4 Integrations (Modules)
Link to chapter 2Hustle supports the integration of several apps into your modules, allowing you to share submission data with third-party services. Before apps can be integrated into a specific module, however, they must be connected to Hustle. Each app connects in a unique way, so we’ve created a separate Integrations section with unique guidance for each app, which you will find here, Integrations.
11.2.5 Appearance (Modules)
Link to chapter 2The elements contained in each module are created in the Contents tab, and the Appearance tab is where those elements are given their custom design. The key to a good design is to add the elements you want in the Content section first, then customize the module’s design.
Mobile Settings
The mobile settings feature allows you to customize your module’s appearance for mobile devices. To enable this feature, click on the Custom Mobile Settings toggle and navigate to the mobile tab.
Note: The Layout, Color Palette, Font Family and Typography, Vanilla Theme, and Custom CSS settings for the mobile view are inherited from the Desktop settings. While majority of these settings can be altered, the Layout and Color settings cannot be changed for the custom mobile settings.
Choose Layout
Use the layout feature to decide how you want the module’s elements positioned relative to one another. Try different layouts and use the Preview feature to see which one works best. The preview feature allows you to choose between a Desktop or a Mobile view so that you can be extra sure that your layout will look perfect, no matter what device your visitors are using.
For example, the images below of are of the same module with the only difference being the selected layout.
Customize Elements
Adjust your elements to suit your preferred appearance.
Featured Image
Use the feature image controls to adjust the position of the feature image with the layout. Remember, the selected layout determines the feature image’s default position. The feature image controls allow you to make subtle changes in the way the image appears.
- Alignment – Choose whether you want your image to appear to the left, right, above or below the content in your module.
- Size – Select a predefined size in terms of percentage or set a custom size according to pixels.
- Fitting & Position – Customize how you want the image to fit in its container. The Cover and Contain options can be further tweaked with the Horizontal and Vertical positioning settings.
Background Image
Customize your background image with the following settings:
- Background Size – You can choose your size setting to be Auto, Contain, Cover or Custom, which allows you to manually input a width and height.
- Position – The alignment of your image can be adjusted to be left, right or center aligned. Alternatively, you can set the horizontal and vertical values to create a custom position.
- Background Repeat – Decide if you want your background image to be repeated to create a pattern of the same image. This can be repeated both vertically and horizontally with the repeat mode. You can also choose repeat-x, repeat-y or none.
Call to Action
This setting allows you to choose the alignment of your Call to Action button. The options are:
- Left – Aligns to the left.
- Center – Places the button in the center.
- Right – Aligns to the right.
- Stretch – Places the button in the center but elongates the button size to fill the space horizontally.
Opt-in Form
The Opt-in Form settings allow you to change the layout and spacing details of your opt-in form.
- Form Layout – Form positioning can either be inline or stacked.
- Form Fields – Adjust your field icon animation settings and field proximity.
Close Icon
The Close icon settings enable you to select whether the icon should display Inside the module, Outside it, or be Hidden.
If you select either Inside or Outside, you can also choose the icon Alignment, Style, and Size.
Typography
By default, your module inherits font styles from your theme. To leave the fonts as is, select Default. However, the typography settings enable you to use Bunny Fonts to customize your font style. This can be done by selecting Custom.
We have replaced Google Fonts with Bunny Fonts for GDPR compliance. So if you are using a firewall at your webhost, you may need to allowlist http://fonts.bunny.net/ to prevent any issues.
To apply a new font-family to all your elements, select a font from the Font Family drop-down menu and click Apply. You can also apply a custom font by selecting Custom user font in the Font Family menu and typing your font into the Custom Font Family region.
Font Styles
The font styles of individual elements can also be customized.
General
Target the General tab to change the following elements:
- Title
- Subtitle
- Main Content
- Call to Action – Button
- Call to Action – Helper Text
- “Never see this again” Link
For each element, you can adjust both Basic and Advanced settings:
- Basic – Choose the font family, custom font family, font size, font weight and change the alignment.
- Advanced – Use this to customize the line height and the letter spacing. You can also set the text transform to control capitalization, as well as the text decoration to add underlines, overlines and strikethroughs.
Opt-in
Adjust your font style in the Opt-in tab to change elements including:
- Form – Input and Select
- Form – Submit Button
- Error Message
- Success Message
Each of these elements can be customized with the same Basic and Advanced settings for the General tab where relevant to the element. Don’t like your changes? Click the Reset button to revert back to your original settings.
Colors
Use the Color Palette drop-down menu to choose from one of six pre-defined color schemes, or modify that default scheme if you wish to create your own custom palette.
Below are examples of how the default color schemes make varying the appearance of your modules quite easy. These are the same module, each with a different default color scheme applied.
Alternatively, you can fully customize the colors yourself.
General
The elements that you can customize under the General tab are as follows:
- Pop-up Container – Edit the overlay color for the area surrounding the main content of your pop-up modules.
- Main Layout – Customize the border, background and box shadow colors of the main area.
- Layout Content – Select different colors for the border and background of your main content area, which includes your feature image.
- Layout Footer – This footer section is visible when the Call To Action is enabled.
- Feature Image – Change the background color of the featured image.
- Content Wrapper – Edit the area around your content by changing the border and background colors.
- Title – Edit the font, border, background and box shadow color for your module title.
- Subtitle – You can customize the font, border, background and box shadow color for this block.
- Main Content – Adjust the border, font, ordered list counter, unordered list bullets and blockquote border of the immediate main content section.
- Call to Action – Container – Change the color of your CTA border color.
- Call to Action – Button – Customize the label, border, background and box shadow colors for the default design plus the hover and focus designs.
- Close Button – You can adjust the close icon color with this setting.
- “Never see this again” Link – Personalize the color used for the font of this message.
All of the colors in these elements can be fully customized by using the color picker or by typing in a hex color code.
Opt-in
Much like the General tab, you can create the perfect color scheme for yourself by adjusting the elements individually in the Opt-in tab. The elements that can be adjusted are:
- Form Container – Add your own colors for the border and background of your form container.
- Inputs – Select the icon, placeholder, font, border, background and box shadow color. These can be chosen for the default, hover, focus and error actions.
- Submit Button – Edit the border, background, box shadow and font color for the default, hover and active cases.
- Error Message – Customize the border, background and message color for your error message.
- Success Message – Personalize the color for the border, background, box shadow, success icon and content.
Made a mistake? No problem, just click the Reset button to revert the colors back to their default values.
Advanced
With the advanced customization tools, you can really hone in on perfecting the look of your modules.
Border, Spacing and Shadow
The default settings in this section suit most designs perfectly but if you want to personalize your elements even more, you can do so by adjusting the settings for your General and Opt-in elements. The adjustable elements are the same as mentioned above in the Colors section, except for Layout Footer and Feature Image.
For each element, you will be able to customize up to five different aspects of your design. These aspects are:
- Margin – Add margins either above or below, as well as to the left or right of the element.
- Padding – Create padding around each side of the element.
- Border – Adjust the weight of the border and select the type of border.
- Border Radius – Individually change the border radius for each corner.
- Box Shadow – Customize the X and Y-offset values, as well as the blur and spread of the shadow.
Note: When the link icon is enabled, all of the fields for the one aspect will sync and all equal the same value. For example, if you know that you want 10px padding on all sides of your element, you can input 10px in the first field, click the link icon and the remaining three fields will automatically be set to the same setting of 10px. To disable the link feature, click on the broken link icon.
If you want to remove all of your changes, you can click the Reset button.
Pop-up Size
Choose to use the default pop-up size or customize both the width and height to achieve a unique size.
Vanilla Theme
The Vanilla theme is useful when using custom CSS to design your module yourself. It does not affect the module’s contents or the selected layout. However, enabling this option does disable the following design options:
- Typography
- Colors
- Border, Spacing and Shadow
- Pop-up size
Note that the Vanilla option here inherits your theme’s CSS. So if your theme happens to have CSS selectors that match any of the Hustle module’s elements, the module will inherit that CSS and you may need to override things in your own custom CSS below.
This image below shows what the Vanilla option looks like with no CSS from the active theme interfering. Note that the module background will be transparent so if you don’t set a background color or image for your module in your custom CSS, your page content will show through.
Custom CSS
You can design a custom modal to display your module’s contents using CSS. This can be activated by clicking on the Enable custom CSS toggle and by using the selector buttons provided to quickly design a custom module.
11.2.6 Display Options (Embeds Only)
Link to chapter 2The Embed module has some additional display options allowing to select how your embedded module should appear in your posts & pages.
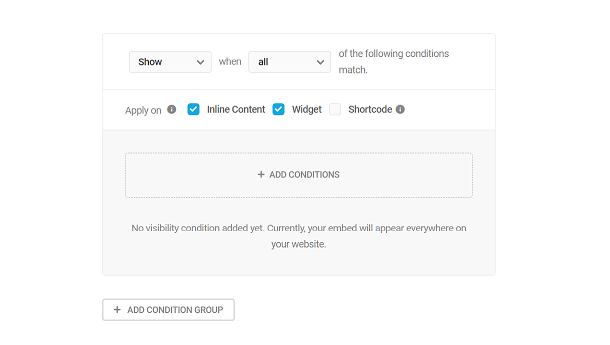
- Inline Content – Select either Below, Above or Both to automatically add your embedded content at the specified position in your posts & pages.
- Widget – Enabling this option makes a Hustle widget available under Appearance > Widgets so you can add any embed to any widgetized area of your theme.
- Shortcode – Creates a shortcode you can use to add your embed anywhere shortcodes are accepted.
11.2.7 Visibility (Modules)
Link to chapter 2By far, the chief complaint about pop-ups it’s that they appear too often to people who have no use for them. Ensuring that marketing messages are as precisely targeted as possible will greatly improve conversion rates while also minimizing the potential annoyance to uninterested users. Hustle allows you to choose where and under what conditions your module will appear by applying conditional visibility rules. More on this can be found in the video below.
Hustle uses conditional logic rules that, strategically configured, will ensure your module only appears to users you want to see it without interfering with the experience of users for which the module has no value. Remember, in the absence of a rule preventing it, all modules will appear on every post and page of your site. If you have more than one active pop-up, you can see how that might get real old, real fast for returning users.
For example, a visibility rule can dictate that a module should only appear to logged-in users, or conversely, that it should appear only to users who are not logged in. A more complex example would be a rule that displays the module to users who are not logged in and who accessed a specific page or post directly from a search engine or even more interestingly, from a specific URL.
Naturally, Hustle supports conditional rules that dictate on which pages and posts a module will display, but it also provides several additional conditions that can be used to refine basic page/post rules.
We recommend that you take the time to carefully consider where and when you wish a module to appear before configuring visibility rules.
Visibility Condition Groups
You can create multiple condition groups, each with their own set of rules. Each condition group can be set to Show or Hide the module if Any or All of the conditions in the group are met.
To add a new condition group, click the Add Condition Group button. The Embed module also allows you to choose on which of its Display Options the condition group should apply.
As an example, let’s say you have a module you want to show on a specific page of your site to users with the Author role who login with their mobile device, and also show that same module to site visitors on a different page regardless of the device used.
You would set up 2 Condition Groups with the following Visibility rules:
Condition Group 1:
- Logged in status – Logged-In
- Visitor’s Device – Mobile Only
- Pages – Only these pages: Logged-In-Page
- User Roles – Only These: Author
Condition Group 2:
- Logged in status – Logged-Out
- Pages – Only these pages: Logged-Out-Page
Note that all rules you create will apply, so you’ll want to be careful to not create conflicting rule groups to avoid any unwanted display behavior.
Visibility Conditions
To add a visibility condition to a group, click the Add Conditions button in that group.
Each of the conditions below can be configured to authorize or prevent a module from displaying. Click on any one to jump to that condition’s usage instructions. Note that if you have any custom post types in use on your site, Hustle will recognize them and visibility conditions will be available for them as well.
General
- Posts
- Pages
- Categories
- Tags
- Archive Pages
- Static Pages
- User Roles
- Page Templates
- Visitor’s Device
- Visitor’s Browser
- Logged-In Status
- Visitor’s Country
- Source of Arrival
- Referrer
- Specific URL
- After Registration
- Number of times visitor has seen
- Visitor Commented Before
- Browser Cookie
WooCommerce
These conditions are only available if WooCommerce is active on the site.
- All WooCommerce Pages
- Products
- WooCommerce Categories
- WooCommerce Tags
- WooCommerce Archives
- WooCommerce Static Pages
Posts
- Select All Posts Except to have your module show on all posts, except the ones you specify in the list below.
- Select Only These Posts to have your module appear only on the selected posts.
Then just start typing in the post list field to bring up a list of posts matching the entered search text, and add the one(s) you want to apply to this condition.
Pages
Configuration of this condition is identical to that of the Posts condition above, except you’ll select the pages this condition should apply to.
Categories
Configuration of this condition is identical to that of the Posts condition above, except you’ll select the post categories this condition should apply to.
Note that this condition only applies to single posts belonging to the selected categories; it does not apply to category archives.
Tags
Configuration of this condition is identical to that of the Posts condition above, except you’ll select the post tags this condition should apply to.
Note that this condition only applies to single posts with the selected tags; it does not apply to tag archives.
Archive Pages
Configuration of this condition is identical to that of the Posts condition above, except you’ll select the archive pages this condition should apply to.
Note that you can only specify the type of archives pages this condition should apply to. If you need to specify individual archive pages for specific post categories, tags, etc, use the Specific URL condition below.
Static Pages
Configuration of this condition is identical to that of the Posts condition above, except you’ll select the static pages, like search results, this condition should apply to.
User Roles
Configuration of this condition is identical to that of the Posts condition above, except you’ll select the user roles this condition should apply to.
Page Templates
Configuration of this condition is identical to that of the Posts condition above, except you’ll select the page templates from your theme this condition should apply to (any custom templates you may have added to your theme will also be available here).
Visitor’s Device
Select Mobile Only to have your module show only on mobile & tablet devices. Select Desktop Only to have your module appear only on the desktop computers.
Visitor’s Browser
Configuration of this condition is identical to that of the Posts condition above, except you’ll select the browsers this condition should apply to.
Logged-In Status
Select whether your module should show only for logged-in users, or only for logged-out users.
Visitor’s Country
Configuration of this condition is identical to that of the Posts condition above, except you’ll select the visitor countries this condition should apply to.
Please note that this Visibility condition leverages MaxMind‘s rate-limited GeoLite database by default, and you should be aware of the following limits imposed.
- Greater than 120 API requests per minute will get you blacklisted for 1 hour, during which time you will receive a “429 Too Many Requests” response.
- More than 1500 requests per minute will get you blocked permanently at the firewall meaning the server will not reply at all.
You can switch to the alternate hostip.info geolocation service if you prefer. However, this service may not be 100% reliable as it uses its own internal database. If it does not recognize an IP address, the visibility condition might do nothing at all.
To switch to this alternate service, add the following code to your active child-theme’s functions.php file, or a mu-plugin:
add_filter( 'hustle_geo_type_service', function( $type ) {
return 'hostip';
} );
Source of Arrival
- Direct – Select this option to show your module to users who manually enter the page URL in their browser’s address bar.
- An external page – Select this to show your module to users who click through to your page from some other site.
- An internal page – Select this to show your module to users who click through to your page from another page on your site.
- A search engine – Select this to show your module to users who arrive at your page from a search engine results page.
- Not a search engine – Select this to show the module to users who do not arrive from a search engine results page.
Referrer
- Select Specific referrer to show your module to users who arrive on your page from specific sources (referrer URLs).
- Select Not specific referrer to show your module to users who arrive on your page from anywhere except specific sources (referrer URLs).
In both cases, you can use wildcards to match multiple URLs and/or referral strings if you’re tracking conversions from specific ad campaigns for example.
So you could use https://site.com/?referral=xxx as the URL, or a wildcard like https://site.com/test-* that would match https://site.com/test-page and https://site.com/test-post
Specific URL
Configuration of this condition is identical to that of the Posts condition above, except you’ll list the specific site URLs this condition should apply to.
Take note this condition is a powerful one and it will override all other page, post, category & tag conditions you may have set up.
After Registration
- From – Enter the number of days after registration to begin showing your module to new users.
- Up To – Enter the number of days after registration to stop showing the module to new users.
Number of times visitor has seen
Set the visibility condition based on the number of times a visitor has seen the module.
- Less than – If the visitor has seen the module less than the “Number of views” times within the “reset cookie through” period, then show or hide according to the group setting at the top.
- More than – If the visitor has seen your module more than the “Number of views” times within the “reset cookie through” period, then show or hide according to the group setting at the top.
The “Reset cookie through” period can be set to a day, week, month, or year.
Visitor Commented Before
According to the Show/Hide option at the top of the group, show/hide the module if the visitor has commented before (select True) or has never commented before (select False).
Browser Cookie
Select whether your module should show or hide depending on whether a specific cookie exists or not in the user’s browser.
If the use the Exists option, you can specify the cookie value as well.
All WooCommerce Pages
Configuration of this condition will affect the WooCommerce pages as seen in WooCommerce > Settings > Advanced. Select All or None.
Products
Configuration of this condition is identical to that of the Posts condition above, except you’ll select the WooCommerce products this condition should apply to.
WooCommerce Categories
Configuration of this condition is identical to that of the Posts condition above, except you’ll select the WooCommerce Categories this condition should apply to. Note that it affects only the products in the selected categories, not the category archives; use the WooCommerce Archives condition for that.
WooCommerce Tags
Configuration of this condition is identical to that of the Posts condition above, except you’ll select the WooCommerce Tags this condition should apply to. Note that it affects only the products with the selected tags, not the tag archives; use the WooCommerce Archives condition for that.
WooCommerce Archives
Configuration of this condition is identical to that of the Posts condition above, except you’ll select the WooCommerce Archives this condition should apply to.
WooCommerce Static Pages
Configuration of this condition is identical to that of the Posts condition above, except you’ll select the Static WooCommerce Pages this condition should apply to (Cart, Checkout, Order Received & My Account).
11.2.8 Behavior
Link to chapter 2The Behavior tab settings determine when and how a module appears and exits a page.
Check out our blog post on How To Use Behavior Settings In Hustle to get the most out of Hustle’s Behavior options.
Schedule
By default, your module starts appearing on your site as soon as it’s published. But you can create a schedule to control exactly when it appears and when it stops appearing as well. Click the Schedule button to continue.
Schedule Between
If you want your module to display always per its defaults, just leave the Start immediately after publishing and Never end the schedule checkboxes checked in the scheduling modal. Otherwise, use the date and time-pickers to select the precise day and time your module starts displaying and/or when it stops.
The example below shows the module scheduled to start displaying immediately and stop displaying at midnight on June 30, 2020.
Active On
By default the module will show every day & all day according to the start and end dates & times you set above, but you can fine-tune that here. If you want your module to appear only on specific days of the week, click Selected Weekdays and check the days of the week you want it to show.
If you want to schedule the module to appear only between certain times on the selected days, uncheck the All Day checkbox and set the display times. The example below shows the module scheduled to display from Tuesday to Saturday, between 9a.m. and 6p.m.
Schedule Timezone
By default, your module schedule will be set according to the server timezone specified under Settings > General > Timezone in your site admin. But you can change that here if you want the module to display at the set times in a different timezone; for example, for your overseas customers.
To ensure your module schedules are not hampered by page cache or static server cache, you’ll be happy to know that Static Server Cache is bypassed automatically on sites hosted by WPMU DEV. Hummingbird Page Caching is also bypassed automatically, regardless of the host you’re using.
If you are using other hosts with server-side caching, you can add the following constant to your site’s wp-config.php file to tell Hustle that cache is enabled and ensure it is bypassed:
define('HUSTLE_STATIC_CACHE_ENABLED', true);
Triggers (Popups & Slide-Ins Only)
The point at which a Popup or Slide-In module appears on a page can be important. You may want visitors to see the module the moment a page opens, before they have time to view or interact with the page’s content. On some pages you may wish to give visitors time to view the page’s content before the module appears. On others, you may wish to have a module appear when users click on something, or if they have an adblocker addon active in their browser.
You can enable any combination of multiple available triggers, or just one if you want to keep it simple. Note however that you must configure at least one trigger for your module to appear.
To set a trigger, toggle on the desired one and configure its settings as described below.
Time
With this option, modules will appear after the indicated period of time passes. Select a unit of time from the drop-down menu and enter the delay period in the Add delay field. A delay of 0 (zero) triggers the module the moment the page loads.
If you set the Time trigger to show your popup or slide-in instantly (0 seconds), you may notice a drop in the performance score for any site page where the module displays, especially for mobile devices.
This is due to technical delays in loading the module which gets identified as the largest element on the page, and affects the Largest Contentful Paint score.
To remedy this and improve your page score, set a delay of 3-5 seconds for your module so the page loads before the module does.
By default, the Time trigger of new modules that you create will be set to a delay of 3 seconds. You can of course change this if you wish.
Scroll
The scroll trigger displays a module when the page is scrolled by a certain percentage or when a user scrolls past a designated CSS selector.
The first thing to do is select the option that corresponds with the scroll trigger you prefer.
- Scroll percentage – Set the scroll percentage in the field provided. Use the Preview feature to find the scroll point at which you want the module to appear.
- Scroll to element – To use the CSS trigger, enter the selector class or id of any on-page element, and the module will be displayed the first time the user scrolls passed that element.
Click
The Click trigger displays a module when a specified on-page element is clicked. Both types of click triggers can be used at the same time and, in fact, multiple instances of each trigger can be added and active at the same time on any page.
- Trigger by clicking on an existing page element(s) – enter the class(es) or ID(s) of one or more on-page elements that you want to use to trigger the display of your module when clicked.
- Render a trigger button – creates a button shortcode that can be used anywhere on the page that triggers the module when clicked.
Click on existing element
There are three important things to remember when adding click triggers to HTML elements:
- Adding a trigger to an HTML element does not change the element’s appearance. Users will not know the element is a trigger unless they click it.
- Triggers added to HTML elements will either temporarily or permanently override any other functionality the element may have, depending on the option you select in the Closing Behavior settings below.
- Triggers are active only when the module to which they apply is active. Once a module has been closed, either by user action or by automatic closing method, the trigger is disabled.
Those last two points require some elaboration. Say, for example, that one of the click triggers you configured is also a hyperlink. The first time a user clicks that link it will not open the target URL as it normally would, but instead will trigger the module. Once the module is closed, the trigger will be disabled and the hyperlink’s functionality will be restored the next time that page is visited, but only as long as the Closing Behavior option selected is not Keep showing this message. If that option is set to Keep showing this message, that trigger will always be active and will always trigger the module when clicked.
To turn any HTML element on a page into a trigger, add the element’s selector to the field provided. You can turn as many HTML elements as you want into triggers by adding multiple selectors to the list, separating each with a comma, as shown in the example below.
How to identify an element’s selector
To identify an element’s CSS selector in Chrome, Firefox, Opera and Internet Explorer:
First, right-click on the element, and choose the Inspect or Inspect Element option.
This will open a developer console with the element’s code highlighted. Now, in the console:
- Click the three dots to the left of the highlighted code to open the menu.
- Click Copy
- Click Copy selector
The element’s selector is now in your clipboard. Paste the selector into the field provided to add a trigger to the selected element. Save your changes, and use the Preview button to test the trigger.
Note that while the above method may be sufficient for most cases, it does not copy the selector’s specific class to your clipboard. So if you need that for your trigger, look at the highlighted element’s HTML and you’ll see its ID if there is one, as well as all its classes. Use a class if you want all elements with that same class to become Hustle module triggers, or use the element ID if you want only that one element to be used as the trigger.
Render a trigger button
When the Render a trigger button feature is enabled, Hustle creates a shortcode that can be inserted virtually anywhere on a page with the shortcode feature available in the WordPress editor. By default, the button contains the label Click, which you can see below nested within the shortcode. That text can be modified as necessary by replacing the word “Click” with the text you want to appear in the button.
By default, the button has the appearance of a typical hyperlink, but you can modify the button’s appearance with CSS added to the WordPress customizer, Admin Menu > Appearance > Customize > Custom CSS. The image below shows the button in its default state and the same button customized with CSS. Note that multiple buttons can be added to any page.
Exit intent
Exit intent triggers will display a module when users’ mouse moves toward a page’s close options, typically the close (X), forward or back buttons. The feature ensures that users see at least one conversion option before they leave a site.
- Trigger once per pageview – Enabling Trigger once per pageview will ensure that a module only appears once every time the current page is loaded. This prevents an endless loop of the module appearing, being closed, and then appearing again as the user attempts to leave the page again.
- Delay – Enabling the Delay option will delay the module’s appear for the time frame set in the fields provided.
Ad block
Enabling the Ad block feature will display a module every time Hustle detects an Ad Block addon or extension active in a user’s browser. You can also specify an optional delay before the popup should appear.
Animation Settings (Popups & Embeds Only)
Modules can be animated as they appear and/or as they exit the screen. Choose the desired entrance and exit animations from the drop-down menus, and use the Preview button to preview the animations.
Note that Popups have options for both entrance and exit animations, while Embeds only have entrance animation.
Slide-In Position (Slide-Ins Only)
Select the screen location from where you’d like your Slide_in to appear. You can set it to appear from any of these areas:
- Top-left, center or right
- Left or right-center
- Bottom-left, center or right
Additional Closing Methods (Popups & Slide-Ins Only)
Most modules require user interaction to trigger their closure. These options are intended to resolve those instances when users do not interact with the module. They include:
- Auto Close – Close modules after the period of time you set by configuring the fields provided.
- When clicked outside (Popups only) – Close modules when users click the page anywhere outside the module.
- After CTA Conversion – Many Call-to-action buttons redirect users to a new page, and if configured to do so, will close the original page in the process. However, if a CTA opens in a new tab or does not require redirection, these controls ensure the module does not remain open on the original page indefinitely.
Closing Behavior (Popups & Slide-Ins Only)
These settings determine how a module will behave when it has been closed, and you can select to which closing options this behavior should apply.
Closed by
The option that appear here depend on which options are enabled in the Additional Closing Methods above.
- Pop-up closed by the visitor by clicking on “x” icon – This is the default and it is recommended to leave this enabled so your site visitors can click the “x” icon to close the module if they so wish.
- Auto closed based on the auto close timer – Check this option to have the behavior apply when the module closes according to what you set in Auto-Close pop-up above.
- Pop-up closed by clicking outside of the Pop-up (Popups only) – Check this to have the behavior apply when the user closes the popup by clicking outside of it.
Behavior
Your selection here will apply to the closing methods you have selected just above.
- Do not show this message on this post / page – This setting ensures that users only encounter a given module once on any given page, regardless of whether or not they interact with it. This setting will not prevent users from seeing the same module on another page where it is configured to appear.
- Do not show this message across the site – This setting ensures that users only encounter a given module once anywhere on your site, regardless of whether or not they interact with it.
- Keep showing this message – This setting allows modules to repeatedly appear to users until the module is disabled by some other action, such as submission.
For the first two options above, use the Reset this after field and drop-down menu to choose a future point in time when the module will once again be displayed to users for whom it had been disabled.
Additional Settings
These are a few additional options to give you more control over what happens when users interact with your page and/or module.
Page Scrolling (Popups only)
Select Enable to allow users to scroll a page while the popup is displayed. Modules will maintain their position on screen during scrolling. Selecting Disable will prevent users from interacting with the page in any way until the module is closed.
Visibility after opt-in (Opt-in modules only)
- Keep showing – This setting will allow the module to continue to appear in accordance with all other settings even after a user has accepted or opted-in.
- No longer show across the site – This setting will disable the module everywhere it appears after a user opts-in.
- No longer show on this page/post – This setting will disable the module only on the page from which the user opted in. It will continue to appear per its configuration elsewhere on the site.
If you select either the No longer show across the site or the No longer show on this page/post option, you can set the amount of time that should pass before the module displays again to the user.
Visibility after CTA conversion (Appears only if Call to Action is enabled under the Content tab)
- Keep showing – This setting will allow the module to continue to appear in accordance with all other settings even after a user has accepted or opted-in.
- No longer show across the site – This setting will disable the module everywhere it appears after a user clicks the CTA button.
- No longer show on this page/post – This setting will disable the module only on the page from which the user clicks the CTA. It will continue to appear per its configuration elsewhere on the site.
If you select either the No longer show across the site or the No longer show on this page/post option, you can set the amount of time that should pass before the module displays again to the user.
Visibility after CTA ( Button 2 ) conversion (Appears only if the 2 Buttons option is enabled in Call to Action under the Content tab)
The rest of the options and configurations are the same as the ‘Visibility after CTA conversion’
External Form Conversion Behavior
This setting applies to forms from external sources or other plugins that have been integrated into a module.
- Close – This setting will close a module containing an external form once a user has submitted that form. Users who do not submit the form will continue to see the module in accordance with other settings.
- Redirect – This setting will redirect users to the form’s target URL when the form is submitted.
- Do nothing – This setting will allow the Visibility after opt-in settings to apply to modules integrated with external forms.
11.2.9 Cloning Modules to New Subsites
Link to chapter 2If you have Hustle network-active in your multisite, you can clone any existing module from the main site to a new subsite when creating that subsite.
There is currently no option available for this in the plugin settings for this, but you can get it done using a handy filter.
Add the following code to the functions.php file of your main site’s active theme. Then change the comma-separated list of module IDs in the array to the IDs of your modules that you want to clone.
Alternatively, you can create and upload a mu-plugin with the following code inside. Here as well, change the comma-separated list of module IDs in the array to the IDs of your modules that you want to clone.
You’ll find the ID of any module at the end of the URL in your browser’s address bar when editing the module. For example
https://yourcoolmultisite.tld/wp-admin/admin.php?page=hustle_popup&id=123
11.3.1 Services
Link to chapter 3Begin by clicking the Social Sharing tab in the Hustle Pro admin menu. This opens the Services tab, which is where you add the social networks you wish to make available on your site.
Counter
When enabled, a share counter appears next to each social network icon in the share box, and displays the number of times users have shared your site’s content to their own social networks.
The share box with counter enabled could look like this example on your site and, of course, it can be customized using the Display & Appearance options below.
Social Services
To add one or more social networks click Add Platform, then select the platform(s) you want to display, then click Add Platform.
Configuring a platform
To configure a platform’s basic settings, click the arrow to reveal the drop-down menu. These settings include a counter style, the default counter number to start at, and a field in which the URL that links to the social network should be entered.
11.4 Integrations
Copy chapter anchor to clipboardHustle supports the integration of several apps into your modules, allowing you to share submission data with third-party services. Integrating a third-party app involves, first, connecting the app to Hustle, and second, integrating that connected app into a specific module.
Each supported app requires users to create an account on the app’s website before it can be connected. In many cases, accounts can be created for free, and sometimes basic features are also available for free. However, in order to use the data gleaned from your website, more often than not, a paid account is required.
Once you understand how your app and Hustle will work together and have created on the app website any lists or objects you will need, navigate in Hustle to the main Integrations tab, and locate the app you wish to connect under the Available Apps section.
Once you connect an app, you can see it under the Connected Apps section.
Apps that you have already connected will appear in Integrations > Connected Apps section of your popup, slide-in, or embed.
We’ve created walkthroughs for each available app as examples of how to properly connect and integrate them with a Hustle module. If you’ve never worked with Integrated apps before, it may be helpful to review these walkthroughs to see what the process may entail.
Click the link below for the app you wish to integrate to view an available walkthrough for that app.
11.4.1 Prepare to Connect
Link to chapter 4Apps must be connected to Hustle before they can be integrated into a module, and it’s important to know that some configuration may be required within the connected app account before it will successfully integrate with Hustle. Sometimes this can be accomplished from Hustle during the connection process, while other times you will need to log in separately to that account and create a list or other object before the app can be integrated.
Generally speaking, the following are required in order to properly integrate an app with Hustle:
- Account – All supported apps require a unique user account that must be created on the app’s website.
- Integration authorization – In almost every case, an authorization step of some kind must be completed before a third-party app will communicate with Hustle. Sometimes that authorization can be obtained with a simple click of an “Accept” or “Authorize” button when connecting the app to Hustle. Other times the authorization comes in a form–such an API key–that can only be obtained by logging into the app’s website and following the guidance provided there.
- An object to accept data – Typically, supported apps organize your data and deliver the app’s service using objects, such as lists. Sometimes these objects can only be created by logging into your account on the app’s website and following the usage guidance provided there, before attempting to integrate the app into a Hustle module.
For example, the app HubSpot compiles collected data into lists. In order to integrate a HubSpot list into a Hustle module, the list must have already been created in HubSpot so it shows in the drop-down menu that appears during the integration process as shown below.
11.4.2 Local List
Link to chapter 4Local list is not a connected app, however, it functions like one, so we’re including guidance here on configuring a local list.
You can create a unique list–a “local list”–of email addresses collected by each module. All the Local Lists you create will appear in the Email Lists section. To create a Local List for any module, click the edit (gear) icon next to Local List. Give this list a unique name, and click Save.
User data collected from this module will be added to this list, and can be viewed under the Email Lists tab. See the Email Lists section below for guidance on how to make the most of the data your modules’ collect.
11.4.3 Active Campaign
Link to chapter 4To connect your ActiveCampaign account to Hustle, begin by clicking the plus symbol next to ActiveCampaign.
This will bring up a pop-up screen where you need to add your ActiveCampaign API credentials:
To get those credentials, log in to your ActiveCampaign account, go to Settings > Developer. Then copy the required URL/KEY from the API Access module
Paste those credentials into your Hustle integration window and press the Connect button. You’ll then see ActiveCampaign successfully added to the Connected Apps list.
Now that ActiveCampaign is successfully integrated with Hustle, you can connect any opt-in to it to sync Hustle data with your ActiveCampaign lists. To connect an Opt-In module to ActiveCampaign, go to the Integrations screen in that module’s wizard and click the plus sign for the ActiveCampaign app.
Select the account you want to connect to and click Continue.
By default, Hustle integration connects to your existing ActiveCampaign lists. Check the box if you want to connect to one of your forms instead. This can be handy if you want to auto-add tags to your contacts and add them to a list. That needs to be set up in your ActiveCampaign account of course.
Then, according to that selection, choose the list or form you want to use for this integration (click the Back button if you want to switch), and click the Save button to finish.
11.4.4 Aweber
Link to chapter 4To connect your Aweber account to Hustle, begin by clicking the plus symbol next to Aweber.
This will bring up a pop-up screen where you need to add your Aweber API credentials:
Click the link where it says “Please click here to connect to Aweber service to get your authorization code.” That will bring you to the Aweber auth screen where you’ll enter your credentials to log into your Aweber account.
Enter your credentials and click the Allow Access button to reveal the authorization code you need.
Copy that authorization code and paste it into the field in the Aweber popup in your Hustle settings and click the Connect button. You’ll then see Aweber successfully added to the Connected Apps list.
Now that Aweber is successfully integrated with Hustle, you can connect any opt-in to it to sync Hustle data with your Aweber lists. To connect an Opt-In module to Aweber, go to the Integrations screen in that module’s wizard and click the plus sign for the Aweber app.
Select the account you want to connect to and click Continue.
Select the Aweber list you wish to use for this integration and click the Save button to finish.
11.4.5 Campaign Monitor
Link to chapter 4To connect your Campaign Monitor account to Hustle, begin by clicking the plus symbol next to Campaign Monitor.
This will bring up a pop-up screen where you need to add your Campaign Monitor API credentials:
Following the instructions in that modal, log in to your Campaign Monitor account. Then click on your profile picture at the top-right corner to open a menu, then select Account Settings, then click on API keys.
Click on Show API Key, then copy both that key and the Client ID to the corresponding fields in the Campaign Monitor integration modal in your Hustle plugin and click the Connect button. You’ll then see Campaign Monitor successfully added to the Connected Apps list.
Now that Campaign Monitor is successfully integrated with Hustle, you can connect any opt-in to it to sync Hustle data with your Campaign Monitor lists. To connect an Opt-In module to Campaign Monitor, go to the Integrations screen in that module’s wizard and click the plus sign for the Campaign Monitor app.
Select the account you want to connect to and click Continue.
Select the Campaign Monitor list you wish to use for this integration and click the Save button to finish.
11.4.6 Constant Contact
Link to chapter 4To connect your Constant Contact account to Hustle, begin by clicking the plus symbol next to Constant Contact.
This will bring up a pop-up screen where you’ll be prompted to authenticate your Constant Contact connection:
Clicking the Authenticate button will take you to your Constant Contact account where you’ll be prompted to login if you’re not already logged-in there.
Click the Allow button on the screen in your Constant Contact account, and you’ll be redirected back to the Hustle > Settings screen in your site admin. You’ll then see Constant Contact successfully added to the Connected Apps list.
Now that Constant Contact is successfully integrated with Hustle, you can connect any opt-in to it to sync Hustle data with your Constant Contact lists. To connect an Opt-In module to Constant Contact, go to the Integrations screen in that module’s wizard and click the plus sign for the Constant Contact app.
Select the Constant Contact list you wish to use for this integration and click the Save button to finish.
11.4.7 ConvertKit
Link to chapter 4To connect your ConvertKit account to Hustle, begin by clicking the plus symbol next to ConvertKit.
This will bring up a pop-up screen where you need to add your ConvertKit API credentials:
Click on Show API Secret, then copy both the API key and Secret to the corresponding fields in the ConvertKit modal in your Hustle opt-in module and click the Connect button. You’ll then see ConvertKit successfully added to the Connected Apps list.
Now that ConvertKit is successfully integrated with Hustle, you can connect any opt-in to it to sync Hustle data with your ConvertKit lists. To connect an Opt-In module to ConvertKit, go to the Integrations screen in that module’s wizard and click the plus sign for the ConvertKit app.
Select the account you want to connect to and click Continue.
Select the ConvertKit list you wish to use for this integration and click the Save button to finish.
If you are using the default First Name field in the ConvertKit list you selected for this integration, please be sure you do not modify the name of that field in your opt-in’s First Name field settings. It must be set as: first_name or it will not map correctly to ConvertKit.
11.4.9 GetResponse
Link to chapter 4To connect your GetResponse account to Hustle, begin by clicking the plus symbol next to GetResponse.
This will bring up a pop-up screen where you need to add your GetResponse API credentials:
If you haven’t already created an API key in your GetResponse account, click the link where it says “Log in to your GetResponse account to get your API Key v3“. Or, in your GetResponse account, click Integrations and API in the left-hand menu, then select API at the top and click the Generate API Key button.
Copy the API key from your GetResponse account and paste it in the corresponding field in the GetResponse integration modal in your Hustle plugin and click the Connect button. You’ll then see GetResponse successfully added to the Connected Apps list.
Now that GetResponse is successfully integrated with Hustle, you can connect any opt-in to it to sync Hustle data with your GetResponse lists. To connect an Opt-In module to GetResponse, go to the Integrations screen in that module’s wizard and click the plus sign for the GetResponse app.
Select the account you want to connect to and click Continue.
Select the GetResponse list you wish to use for this integration and click the Save button to finish.
If you have included a single Name field in an opt-in module, the field name must be first_name or it will not send to GetResponse. Similarly, if you have included both First Name and Last Name fields in your opt-in, the field names must be first_name and last_name to be sent successfully.
11.4.10 HubSpot
Link to chapter 4To connect your HubSpot account to Hustle, begin by clicking the plus symbol next to HubSpot.
This will bring up a pop-up screen where you’ll be prompted to authenticate your HubSpot connection:
Clicking the Authenticate button will take you to your HubSpot account where you’ll be prompted to login if you’re not already logged-in there.
Just select the HubSpot account you want your modules to connect to, and and you’ll be redirected back to the Hustle > Settings screen in your site admin. You’ll then see HubSpot successfully added to the Connected Apps list.
Now that HubSpot is successfully integrated with Hustle, you can connect any opt-in to it to sync Hustle data with your HubSpot lists. To connect an Opt-In module to HubSpot, go to the Integrations screen in that module’s wizard and click the plus sign for the HubSpot app.
Select the HubSpot list you wish to use for this integration and click the Save button to finish.
11.4.11 iContact
Link to chapter 4To connect your iContact account to Hustle, begin by clicking the plus symbol next to iContact.
This will bring up a pop-up screen where you need to add your iContact Application credentials:
Click the link where it says Set up a new application in your iContact account to get your credentials.
Once you’re in your iContact account, click your profile link at top-right and click Settings and Billing. Then click on iContact Integrations.
The click the Create button next to Custom API Integrations.
On the “Custom API Integration” screen, edit the name and description of the API if you want to. Then copy the Application ID, Email Address and Password to the corresponding fields in the iContact integration modal in your Hustle opt-in module and click the Connect button.
You’ll then see iContact successfully added to the Connected Apps list.
Now that iContact is successfully integrated with Hustle, you can connect any opt-in to it to sync Hustle data with your iContact lists. To connect an Opt-In module to iContact, go to the Integrations screen in that module’s wizard and click the plus sign for the iContact app.
Select the account you want to connect to and click Continue.
Select the iContact list you want to use for this module and check the checkbox if you want to enforce the double-opt-in(users would need to confirm their subscription to your opt-in by clicking a confirmation link in an email sent to them). Then click the Continue button to finish.
11.4.12 Keap
Link to chapter 4To connect your Keap account to Hustle, click the plus symbol next to Keap.
This will bring up a pop-up screen where you need to add your Keap API credentials:
API Keys
To get the credentials you need, log into the Keap account you want to connect to Hustle and go to Settings > API > Legacy Keys.
Then copy the key in the Current Legacy Key field, and paste it into the API Key (Encrypted) field in the Keap integration modal in your Hustle plugin.
Account Name
Next, copy the app name of your Keap account, and paste it into the Account Name field in the Keap integration modal in your Hustle plugin.
The app name appears in your Profile modal labeled as ‘Current app’
Once both the API Key and Account Name fields have been filled out in the Keap integration modal in your Hustle plugin, click the Connect button. You’ll then see Keap successfully added to the Connected Apps list.
Now that Keap is successfully integrated with Hustle, you can connect any opt-in to it to sync Hustle data with your Keap lists. To connect an Opt-In module to Keap, go to the Integrations screen in that module’s wizard and click the plus sign for the Keap app.
Select the account you want to connect to and click Continue.
Select the Keap list (Tag) you wish to use for this integration and click the Save button to finish.
Note: ‘InfusionSoft’ is rebranded as ‘Keap’. If you are still using the legacy version of the application, here are the steps to find the API key and account name.
11.4.13 Mad Mimi
Link to chapter 4To connect your Mad Mimi account to Hustle, begin by clicking the plus symbol next to Mad Mimi.
This will bring up a pop-up screen where you need to add your Mad Mimi API credentials:
Once logged into your Mad Mimi account, click on Account in the main menu, then click the API tab in the sidebar.
Copy the API Key shown there, as well as the email address used for your Mad Mimi account, and paste those credentials in the corresponding fields in the Mad Mimi integration modal in your Hustle plugin and click the Connect button. You’ll then see Mad Mimi successfully added to the Connected Apps list.
Now that Mad Mimi is successfully integrated with Hustle, you can connect any opt-in to it to sync Hustle data with your Mad Mimi lists. To connect an Opt-In module to Mad Mimi, go to the Integrations screen in that module’s wizard and click the plus sign for the Mad Mimi app.
Select the account you want to connect to and click Continue.
Select the list you want to use for this opt-in module and click Save to finish.
11.4.14 Mailchimp
Link to chapter 4To connect your Mailchimp account to Hustle, begin by clicking the plus symbol next to Mailchimp.
This will bring up a pop-up screen where you need to add your Mailchimp API credentials:
Once logged into your Mailchimp account, select Account & billing from your profile menu dropdown. Then select API Keys from the Extras menu.
Scroll to the bottom and click the Create A Key button.
Enter a name for your new key in the API Key Name field, and click the Generate Key button.
Copy the new API key immediately as you won’t be able to later, then click the Done button.
Paste the key in the corresponding field in the Mailchimp integration modal in your Hustle plugin, and click the Connect button. You’ll then see Mailchimp successfully added to the Connected Apps list.
Now that Mailchimp is successfully integrated with Hustle, you can connect any opt-in to it to sync Hustle data with your Mailchimp lists. To connect an Opt-In module to Mailchimp, go to the Integrations screen in that module’s wizard and click the plus sign for the Mailchimp app.
Select the account you want to connect to and click Continue.
Select the Mailchimp list you want to use for this module and check the checkbox if you want to automatically opt-in new users to your list (if not checked, users would need to confirm their subscription to your opt-in by clicking a confirmation link in an email sent to them).
Click the Continue button and optionally enter any tags you wish to use to help distinguish these opt-in users in your Mailchimp list.
Click the Continue button. If you have set up Groups in your selected Mailchimp list, you can optionally select one or more of them to which you’d like to add your opt-in subscribers. All Mailchimp group types that you may have created are supported here: checkboxes, radio buttons and dropdowns. Then click the Continue button to finish.
Note: The field name consistency of elements is important for Hustle and 3rd party integrations to communicate data correctly. If the field name in Hustle does not match the field name in Mailchimp, the user’s input will not properly reflect in Mailchimp. This is just something to be aware of, especially if you are using Mailchimp in a different language.
If you are experiencing issues with Mailchimp collecting field data from your Hustle opt-ins, make sure your Hustle field Name matches your field tag in Mailchimp.
For example, if the field tag of a First Name field at MailChimp is first_name, it must be exactly that in the Hustle integration. If your field tags at MailChimp are in a different language, like the Norwegian fornavn, that’s how it must be entered in Hustle.
It is worth noting that any Mailchimp archived contact gets unarchived automatically if the user opts-in via Hustle modules.
11.4.15 MailerLite
Link to chapter 4To connect your MailerLite account to Hustle, begin by clicking the plus symbol next to MailerLite.
This will bring up a pop-up screen where you need to add your MailerLite API credentials:
Click the link where it says “Log in to MailerLite Integrations page to get your API Key.” Or in your MailerLite account, click Integrations from your profile dropdown menu, and click the Use button next to Developer API.
Copy the API key from your MailerLite account and paste it in the corresponding field in the MailerLite integration modal in your Hustle plugin and click the Connect button. You’ll then see MailerLite successfully added to the Connected Apps list.
Now that MailerLite is successfully integrated with Hustle, you can connect any opt-in to it to sync Hustle data with your MailerLite lists (Groups). To connect an Opt-In module to MailerLite, go to the Integrations screen in that module’s wizard and click the plus sign for the MailerLite app.
Select the account you want to connect to and click Continue.
Select the list (Group) you want to use for this opt-in module and click Save to finish. Note that while the plugin indicates “Lists“, this does refer to your MailerLite “Groups” where your subscribers will be added.
Double Opt-In
If you wish to enable double opt-in for your MailerLite integration, and require subscribers to confirm their subscription, that must be done in your MailerLite account.
Click Subscribe Settings from your profile dropdown menu, and toggle on Double opt-in for API and integrations.
Then configure your Confirmation Email or Thank you page.
Note that the same double opt-in email is sent to all subscribers. If you collect subscribers via multiple integrations, MailerLite recommends creating a generic double opt-in email. You can then use automation to send content-specific welcome emails.
For more information, see this MailerLite help article.
11.4.16 MailPoet
Link to chapter 4This integration requires version 3 or above of the MailPoet plugin.
To connect your MailPoet plugin to Hustle, begin by clicking the plus symbol next to MailPoet.
This will bring up a pop-up screen where you need only click the Activate button.
Now that MailPoet is successfully integrated with Hustle, you can connect any opt-in to it to sync Hustle data with your MailPoet lists. To connect an Opt-In module to MailPoet, go to the Integrations screen in that module’s wizard and click the plus sign for the MailPoet app.
Select the MailPoet list you wish to use for this integration and click the Continue button.
You’ll then need to map your MailPoet fields to the Hustle opt-in form fields. For each MailPoet field, select the Hustle field you want it to correspond to.
Note that if you add new fields to your Hustle form, you’ll need to save the module before they show up here. Or if you change a field’s name, you’ll need to re-map it here.
Once done, click the Save button to finish.
11.4.17 Mailster
Link to chapter 4To connect your Mailster plugin to Hustle, begin by clicking the plus symbol next to Mailster.
This will bring up a pop-up screen where you need only click the Activate button.
Now that Mailster is successfully integrated with Hustle, you can connect any opt-in to it to sync Hustle data with your Mailster lists. To connect an Opt-In module to Mailster, go to the Integrations screen in that module’s wizard and click the plus sign for the Mailster app.
Select the Mailster list you wish to use for this integration and check the Automatically opt-in new users to the mailing list checkbox if you wish to add subscribers to your list without requiring them to click a link in a confirmation email. Click the Continue button to continue.
You’ll then need to map your Mailster fields to the Hustle opt-in form fields. For each Mailster field, select the Hustle field you want it to correspond to.
Note that if you add new fields to your Hustle form, you’ll need to save the module before they show up here. Or if you change a field’s name, you’ll need to re-map it here.
Once done, click the Save button to finish.
11.4.18 Mautic
Link to chapter 4To connect your Mautic account to Hustle, you’ll need to first ensure that both API and HTTP Basic Auth are enabled in your Mautic account.
To do that, click the gear icon at top-right of your Mautic installation, then click the Configuration menu item in the right-hand Settings menu. Then, in the left-hand menu, click API Settings.
Once you’ve confirmed those are both enabled in your Mautic install, click the plus symbol in Hustle > Integrations next to Mautic in your site’s wp-admin.
This will bring up a pop-up screen where you need to add your Mautic login credentials and click the Connect button.
You’ll then see Mautic successfully added to the Connected Apps list.
Now that Mautic is successfully integrated with Hustle, you can connect any opt-in to it to sync Hustle data with your Mautic lists. To connect an Opt-In module to Mautic, go to the Integrations screen in that module’s wizard and click the plus sign for the Mautic app.
Select the account you want to connect to and click Continue.
Select the Mautic Segment you wish to use for this integration and click the Save button to finish.
11.4.19 SendGrid
Link to chapter 4To connect your SendGrid account to Hustle, begin by clicking the plus symbol next to SendGrid.
This will bring up a pop-up screen where you need to add your SendGrid API credentials:
Click the link where it says “Log in to your SendGrid account to get your API Key v3.” Or in your SendGrid account, click Settings > API Keys in the sidebar menu. Then click the Create API Key button to get a new key.
Select the Full Access option, then click the Create & View button. Copy the generated API key right away as they don’t show it again.
Paste the API key into the corresponding field in the SendGrid popup in your Hustle settings, select the Marketing Campaigns version you are using, and click the Connect button. You’ll then see SendGrid successfully added to the Connected Apps list.
Note: A failed validation could be due to selecting the wrong Marketing Campaign, not just an incorrect API Key. If you are unsure about which Marketing Campaign you are using, we suggest trying both options for the relevant API Key as one of them should work.
Now that SendGrid is successfully integrated with Hustle, you can connect any opt-in to it to sync Hustle data with your SendGrid lists. To connect an Opt-In module to SendGrid, go to the Integrations screen in that module’s wizard and click the plus sign for the SendGrid app.
Select the account you want to connect to and click Continue.
Select the SendGrid list you wish to use for this integration and click the Save button to finish.
11.4.20 Brevo
Link to chapter 4To connect your Brevo account to Hustle, begin by clicking the plus symbol next to Brevo.
This will bring up a pop-up screen where you need to add your Brevo API credentials:
Click the link where it says “To get Brevo API key v3.0 log in campaigns dashboard and click on SMTP & API in left menu.” Or in your Brevo account, click the SMTP & API link in your profile menu.
Under the API Keys tab, click the Generate a New API Key button, give your API key a name, and click the Generate button.
Copy and paste the API key into the corresponding field in the Brevo popup in your Hustle settings and click the Connect button. You’ll then see Brevo successfully added to the Connected Apps list.
Now that Brevo is successfully integrated with Hustle, you can connect any opt-in to it to sync Hustle data with your Brevo lists. To connect an Opt-In module to Brevo, go to the Integrations screen in that module’s wizard and click the plus sign for the Brevo app.
Select the account you want to connect to and click Continue.
Select the Brevo list you wish to use for this integration and click the Save button to finish.
11.4.21 Sendy
Link to chapter 4To connect your Sendy account to Hustle, begin by clicking the plus symbol next to Sendy.
This will bring up a pop-up screen where you need to add your Sendy API credentials:
Installation URL
Enter the URL to your self-hosted Sendy installation.
API Key
In your Sendy account, click Settings from your profile menu. Copy the API key from there and paste in the corresponding field in the Hustle integration popup.
List ID
To get your list ID, click View All Lists in the sidebar and copy the ID from the ID column.
Then click the Connect button and you’ll see Sendy successfully added to the Connected Apps list.
Now that Sendy is successfully integrated with Hustle, you can connect any opt-in to it to sync Hustle data with your Sendy list. To connect an Opt-In module to Sendy, go to the Integrations screen in that module’s wizard and click the plus sign for the Sendy app.
Select the account you want to connect to and click Continue.
Take note of the info in the final popup screen and click the Close button to finish.
11.4.22 Zapier
Link to chapter 4To connect your Zapier account to Hustle, begin by clicking the plus symbol next to Zapier.
Zapier is slightly different than other apps as the connection to your zaps is done in the modules themselves. All you need to do here is click the Activate button.
You’ll then see Zapier successfully added to the Connected Apps list.
Now that Zapier is successfully integrated with Hustle, you can connect any opt-in to it to sync Hustle data with your Zapier zaps. To connect an Opt-In module to Zapier, go to the Integrations screen in that module’s wizard and click the plus sign for the Zapier app.
That will open the Zapier modal popup where you’ll want to enter the Zapier webhook URL for your zap.
To create your zap and get the webhook URL you need, go to your Zapier account dashboard, and click the Create Zap button.
On the next screen, click the Open Editor button.
For your trigger app choose Webhook.
From the Trigger Event dropdown, select Catch hook, then click Continue.
Copy the Custom Webhook URL shown on that screen.
Paste that URL in the field in the Zapier integration popup in the Hustle opt-in module in your site admin, and click the Save button there. You’ll then see confirmation that Zapier is connected and in the Active Apps section of the opt-in module’s integrations.
Now open a page on your site with your opt-in module and submit your form as a test (this is needed for now so Zapier can have some data to find for the next step; this flow will be improved in a future version). Then go to Hustle > Email Lists and verify that your submission did indeed send to Zapier.
Finally, back in your Zapier account, click the Continue button on the Custom Webhook URL screen. Then click the Test trigger button to confirm Zapier gets the expected data in response from your Hustle opt-in.
The rest is up to you and your project/needs. Good luck with your Zapier integration :)
11.5 Other Integrations
Copy chapter anchor to clipboardIn addition to the built-in integrations as detailed above, some 3rd-party plugin authors have created integrations with Hustle. This chapter will be developed as more such integrations become available.
11.5.1 Zoho Flow
Link to chapter 5In their own words, Zoho Flow is a low-code integration platform that extends integration capabilities for Hustle users, not only with other WordPress plugins but also with the Zoho Ecosystem, various cloud applications, and on-premises applications, including databases.
To get started, install the Zoho Flow plugin on your site. You can install either via Plugins > Add New in your site admin, or download it from wordpress.org here.
Zoho Flow is a premium service that starts at $24/month. However, you can sign up for a 15-day free trial and test the service for yourself to see if it’s a good fit for your project.
Once installed and activated, go to Zoho Flow > Integrations and select Hustle from among the available integrations.
Click the + New API Key button.
In the modal window that pops open, enter a recognizable label for your new API key, and click Generate.
Copy the generated API Key and the Base URL and paste them into a text file for the next steps.
Note that you will not be able to retrieve the API key once the modal window is closed. The Base URL is simply your site address, without the trailing slash at the end.
Next, create your Zoho Flow account at https://flow.zoho.com if you haven’t already, and login. Then go to My Flows and click the Create Flow button.
Enter a name for your new flow, select or create a new folder where you want to store it in your account, give it a description, and click Create.
On the Builder screen, click Configure in the App trigger section.
Scroll through the available apps until you find Hustle. Select it and click Next.
Select whether you want your flow to be triggered when a Hustle embed, pop-up or slide-in is submitted, and click Next. Note that this integration only works with email opt-in modules, not informational modules.
Click the Connect button to create the API connection needed for Zoho to communicate with your site and fetch data from Hustle.
Give your API connection a name, then enter the API Key and Base URL you copied earlier from your site admin, and click Authorize.
Note that once you have authorized an API connection with your site for your first flow, you will not need to authorize it again for new flows from that site unless you delete the API key from your site.
Select the specific embed, pop-up or slide-in you want to use for this flow.
Optionally click on Filter criteria and fine-tune the flow to only trigger when certain Hustle field values or conditions are met. Click Done when you’re finished.
You have now successfully created a Zoho flow that triggers when a Hustle opt-in embed, pop-up or slide-in that optionally meets your filter criteria has been submitted on your site.
The next steps of what you do with that data are entirely up to you, and are beyond the scope of this guide. If you need help continuing with your setup, Zoho has extensive documentation and tutorials in their knowledge base.
11.6 Email Lists
Copy chapter anchor to clipboardThe Email Lists section in Hustle is where you’ll find all the users who have subscribed through any active Opt-in modules on your site. That includes users who have subscribed to your local email list as well as any who have been subscribed to lists in other 3rd-party apps you may have set up in the Integrations section.
The first time you visit this screen, you won’t see any data there yet as there would be no submissions yet.
Show Email List
Once at least one user has subscribed through one of your active Opt-Ins, select Popup, Embed or Slide-In in the first dropdown. Then select the Opt-In for which you want to see the list of subscribed users, and click the Show Email List button.
You’ll then see the list of all users who have subscribed through the selected Opt-In with the following information visible:
- ID – This is the post ID of the submission, not the user ID (no WordPress users are created when subscribing through your Opt-ins).
- Date Submitted – The date the Opt-In form was submitted by the user.
- Active Integrations – This indicates the apps you have integrated into this Opt-In.
- Email – The email address entered by the user who subscribed through your Opt-In.
- + “x” other fields – This indicates the number of fields in your Opt-In form successfully filled in by the user when the Opt-In was submitted.
View submission details
Click on any submission to pop it open and view details of that submission including all submitted form fields, as well as information about any apps integrated with the submitted Opt-In.
The example below shows a successful submission to both the local email list and the MailChimp mailing list that is integrated with the selected Opt-In.
Filter submission list
You can filter the list of submissions by keyword or date range to view only those you need. Click the funnel icon at top-right to toggle open the filter options.
Enter the keyword and/or date range you want to filter for, select to sort the results by either date submitted or submission ID, in ascending or descending order, and click the Apply button to view the results.
Export submissions
You can export your complete email list in CSV format if needed to use in any other application. Click the Export CSV button at top-right.
11.7 Settings
Copy chapter anchor to clipboardThe Settings section is where you’ll find all the options that apply to the plugin interface itself, as well as some options that apply to all modules.
11.7.1 General
Link to chapter 7Dashboard
Modules Listing
These options enable you to choose what info to display on the Hustle > Dashboard screen for each module type.
- Number of (Modules) – Select how many of each module type you want to show on the Dashboard screen.
- Status – Select to show only Published, only Drafts, or both for each module type.
Global Tracking
Views and conversions of all your modules are tracked by default. If you do not need or want tracking at all, you can disable it for all modules with this option.
Simply click the toggle to disable views & conversions tracking for all your modules.
Enabling this feature will also remove all tracking-related options from the following locations:
- The options menus in the module dashboards
- The options menus in individual modules
- The Top Metrics that can be displayed in the plugin Dashboard
- The Dashboard Analytics widget that displays in your WordPress dashboard
If you already had tracking enabled on some modules, and wish to reset tracking data to zero before enabling this feature, you can use the Reset Tracking Data option in individual modules, or select them on the module dashboard and use the same option in the Bulk Actions menu.
Multisite Global Tracking
If Hustle is network-active in a multisite installation, this option will only affect the site where it is enabled. If you want to disable global tracking on all subsites, you can either do that on each subsite individually, or use the following filter in a mu-plugin:
add_filter( 'hustle_global_tracking', '__return_false' );
From Headers
Here, you can customize the email address & name that will appear in the header of any email notification sent from Hustle. Note that if you have either the From Headers or SMTP modules configured in our Branda plugin on your site, that will override these settings in Hustle.
- Sender email address – All Hustle emails would be sent from this email address.
- Sender name – Hustle emails would be sent from this name.
Responsive Options
The responsive settings you may have configured in any module kick in when the viewer’s detected device width is 782px or less. You can adjust this default breakpoint value here if needed.
Pagination
By default, Hustle will display up to 10 of each type of module and submission per page on the main screen of each module or submission type. You can adjust that number here if needed.
Debug Mode
If you are experiencing unexpected issues with Hustle, you can enable Debug Mode so any errors or warnings generated by the plugin can be logged in the debug.log file located in the wp-content directory.
Note that both WP_DEBUG, and WP_DEBUG_LOG defines must be set to true in your wp-config file. If they are not, Hustle will alert you so you can get that done first.
11.7.2 Color Palettes
Link to chapter 7Here is where you can create your own custom color palettes that better fit your brand and site design, and use them in any module instead of the default palettes. Click the Create Custom Palette button to get started.
In the options modal that pops open, start by giving your custom color palette a name so you can easily spot it in the Color Palette lists in your modules. Note that you can’t change the color palette after creating it.
Next, select to use either a default color palette as your base, or import the current color configuration from one of your existing modules instead. Click the Next button to continue.
- Default Palettes – If you choose this option, simply select the default palette you want to start with.
- Import from a Module – If you choose this option, you’ll be prompted to select the module type and name to use as your custom base, as well as select a default color palette used to import any color options that have not been customized in your selected module. This is the option you’d want if you’ve already set up a color scheme in a module that fits your brand perfectly, and want to replicate that in all other modules.
You’ll then see the color options available for every element that applies to every module type. Use the color pickers to customize the color scheme exactly how you want it, in the same way you may have already customized things in one of your existing modules. For more on the specifics of this, see the Colors section in the Creating Modules > Appearance chapter above.
You’ll find all the elements common to both Opt-in and Informational module types under the General tab, and options specific to opt-in form elements under the Opt-In tab.
Click the Expand All link to pop open all the options if needed.
Remember to click the Save button at the bottom of the color options.
You’ll then see your custom color palette appear in the list on the Color Palettes screen where you can pop open the options to edit it if needed by clicking the pencil icon in its row.
You’ll now be able to select your custom color palette when creating or editing any module.
11.7.3 Dashboard Analytics
Link to chapter 7This option adds analytics tracking for your Hustle modules that doesn’t require any 3rd-party integration, and displays the data in a widget on your wp-admin Dashboard screen.
Once enabled, you can customize the following options:
- Widget Title – Enter the title you wish to appear in the Dashboard screen widget.
- User Role – Select the user roles who can view the widget and its data.
- Modules – Select which modules to show data for in the widget.
One you’ve saved your configuration, the widget would look like this in your wp-admin Dashboard screen. You can filter the data in the widget as follows:
- Show – Select to view All Conversions, only CTA Conversions, only Opt-in Conversions or Conversion Rate.
- from – Select to view data from last 7, 30 or 90 days.
11.7.4 Data
Link to chapter 7Uninstallation
Here you can choose what should happen with Hustle’s plugin data upon uninstallation. Click Preserve to keep your data intact, or click Reset to delete all plugin data upon uninstallation.
For multisite installations, you can additionally choose what happens to subsite data upon uninstallation.
Reset Plugin
Click Reset to immediately delete all plugin data, for instance if you want to start over with a fresh install.
11.7.5 Viewer's Privacy
Link to chapter 7The privacy options in Hustle enable you to comply with GDPR, HIPAA and other similar data privacy laws that may be in effect in your country of operation.
IP Address
- IP Tracking – Choose to enable or disable the collection of users’ IP data when they submit your Opt-Ins and when tracking conversions.
- IP Retention – Choose for how long IP data should be preserved in the database.
- Delete IP Addresses – If you need to Delete IP Addresses, click the button to pop open a modal window.
In the modal that pops open, select to delete all IP address data, or only specific IP addresses.
Submissions Privacy
- Submissions Retention – Choose for how long module submissions should be preserved in the database.
- Account Erasure Requests – Choose whether to retain or remove submission data when you receive a WordPress account erasure request from a user. If you choose “Remove Submission”, the data will be deleted when the user confirms the erasure request you create under Tools > Erase Personal Data in your site admin.
Tracking Data Privacy
Tracking Data Retention – Choose for how long conversion tracking data should be preserved in the database.
Hustle includes suggested text to use in your site’s Privacy Policy page for each active feature that may require it. To view this text, go to Settings > Privacy in your wp-admin, and click the “Check out our guide” link.
11.7.6 Permissions
Link to chapter 7By default, only users with the administrator role can access and edit things in Hustle. The Permissions settings enable you to set which additional user roles can perform the following tasks in Hustle.
- Create and Update Modules – Select which user roles can create new modules and update existing ones.
- Edit Existing Modules – Select the roles who can edit existing modules.
- Access Email List – Select the roles who can access the Opt-In email lists.
- Edit Integrations – Select the roles who can edit the 3rd-party app integrations.
- Edit Settings – Select the roles who can edit the Hustle plugin settings.,
For each option, click in the textarea and select the user roles you wish to have access.
11.7.7 reCAPTCHA
Link to chapter 7Every Opt-In module includes an optional Google reCaptcha field that you can include in the form. But you need to configure reCaptcha here first.
API Keys
Each reCaptcha type (v2 Checkbox, v2 Invisible, v3) requires its own set of API keys, so you want to ensure you create the correct type in your reCaptcha account at https://www.google.com/recaptcha/admin#list
We recommend setting up each type in the settings here so you can simply select the type you want to use in each Opt-In module you create with no worries about it breaking in the form.
Language
If you have opted to show the reCaptcha badge in any Opt-In, it will display in your site language by default. But you can change that language here if needed.
Now when you add a reCaptcha field to your Opt-In, it would look something like this assuming you have chosen to show the badge:
11.7.8 Accessibility
Link to chapter 7Enable High Contrast Mode to increase the visibility of plugin settings by providing a stark back on white contrast.
With this option enabled, plugin settings would like this example from the Data settings screen above.
11.7.9 Top Metrics
Link to chapter 7By default, the Hustle > Dashboard screen’s overview section displays the following metrics:
- Average Conversion Rate – The total number of conversions divided by the total number of views on all the modules.
- Total Conversions – The sum of all the conversions up to today from all modules.
- Most Conversions – The module with the highest number of conversions.
The options here enable you to select which metrics you want to be shown in that overview instead of the above defaults. Following are the additional optional metrics you can choose to display instead. Note that you can only have 3 top metrics showing in that section, so you’ll want to first de-select any one of the defaults before you can select the replacement.
- Today’s Conversion – The total number of conversions today from all modules.
- Last 7 Day’s Conversion – The total number of conversions from all modules for the last week.
- Last 1 Month’s conversion – The total number of conversions from all modules for the last month.
- Inactive Modules – The total number of inactive modules including all drafts and unpublished modules.
- Total Modules – The total number of modules regardless of their status.
11.7.10 Unsubscribe
Link to chapter 7The Unsubscribe options enable you to add a simple form anywhere on the frontend of your site where your Opt-In subscribers can unsubscribe if they wish.
Note that if your optin module is sending data to any connected apps, a user who chooses to unsubscribe will be unsubscribed from your local list as well as from the lists in those connected apps.
Shortcode
You can use the auto-generated shortcode anywhere you want the unsubscribe form to appear. By default, it will allow users to unsubscribe from all lists, but you can specify for which modules you want to enable the unsubscribe option by including the module IDs in the shortcode.
When adding multiple module IDs in the shortcode, be sure to add them as a comma-separated list like the example below:
[wd_hustle_unsubscribe id="5,10,11,15"]
You can find a module’s ID in the URL of the module’s wizard page, for example: /wp-admin/admin.php?page=hustle_popup&id=58
You can add the skip_confirmation attribute inside the unsubscribe shortcode and set its value to true to allow users to unsubscribe from all modules that you specify in the shortcode with one click. Here is an example of how your shortcode will look like:
[wd_hustle_unsubscribe id="5" skip_confirmation="true"]
Gutenberg Block
In addition to the shortcode that you can use anywhere, you can also embed the unsubscribe form in any page or post using Hustle’s Gutenberg block.
In the Block settings, you can optionally select specific modules that you want users to be able to unsubscribe from using that form. If none are selected, the unsubscribe form will default to all modules.
If you want users to be unsubscribed automatically from all modules you select here, without having to select them themselves, check the Skip confirmation step box.
Customize Unsubscribe Form
Enable this option to customize any of the messages that appear on-screen when users interact with the unsubscribe form.
Unsubscribe Email Copy
When users unsubscribe from any of your opt-in lists, they must click a link in an email sent to their email address to confirm their action.
Enable this option to customize the subject and body of that confirmation email. Note that the {hustle_unsubscribe_link} placeholder must be somewhere in the email body for the confirmation link to be included.
Unsubscribe Email URL Filter
There may come a time when you may wish to direct users to a specific page where they can unsubscribe from specific email lists.
For example, you have the unsubscribe shortcode added to two or more pages where users can unsubscribe from one or a few specific lists, but want to have a different unsubscribe page for users who click on the link in an email.
In such a case where there is more than one instance of the unsubscribe shortcode on your site, the email link will default to the most recently added instance of that shortcode.
This filter comes in handy to change that default behavior: hustle_unsubscribe_email_url
As an example of how you can use this filter, let’s say you have several active opt-in modules, but want your users to be able to unsubscribe only from selected lists. You also have the unsubscribe shortcode in several places on your site. You could use the filter to specify which modules they can unsubscribe from, and on which specific page, like so:
- Add the module IDs in the
$special_module_idsarray. - Add the full URL to your desired unsubscribe page as the
$special_unsubscribe_url
11.8 Tutorials
Copy chapter anchor to clipboardThis section gives you direct access to Hustle tutorials that may be beneficial in helping you get the most out of the plugin. Click on any of the articles to read the full blog post or click View All to view all WPMU DEV tutorials.
11.9 Get Support
Copy chapter anchor to clipboardIf you still have questions or need assistance after reading this document, please don’t hesitate to contact our support superheroes using the available options under the Support tab in your Hub or via the Support tab in your WPMU DEV Dashboard.












































11.3 Social Sharing
Copy chapter anchor to clipboardHustle’s Social Sharing feature allows you to add customized social network icons to any page or every page of your site.
Hustle’s Social Sharing element can be displayed in three ways–floating, inline and as a sidebar widget. We encourage users to take time to understand these display options before committing themselves to a social sharing strategy. A thorough explanation is located below in the Display Options section.